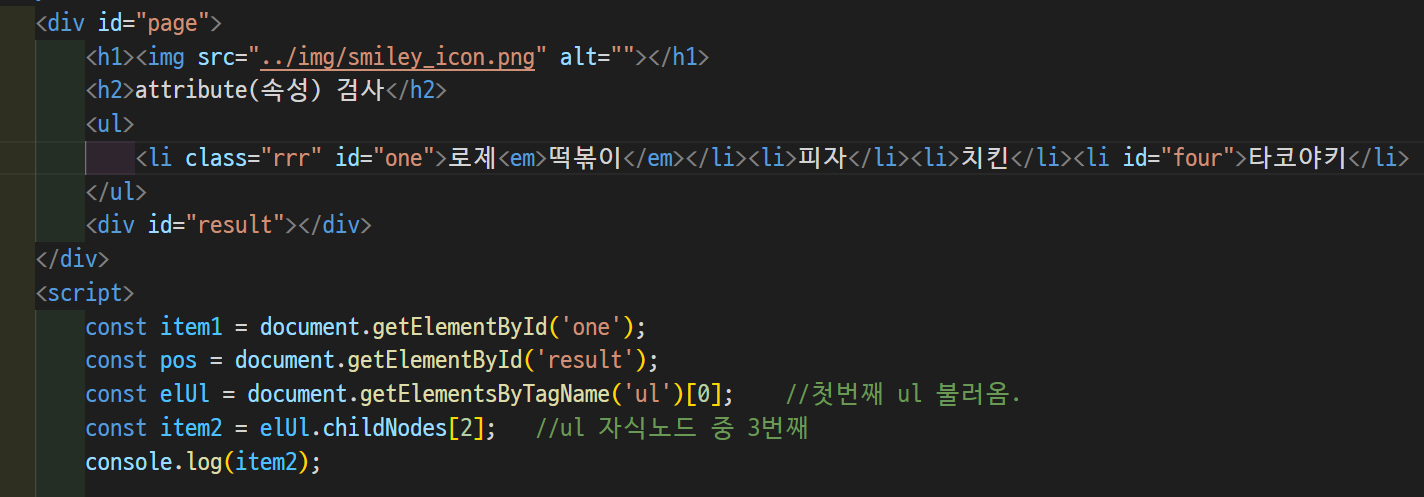
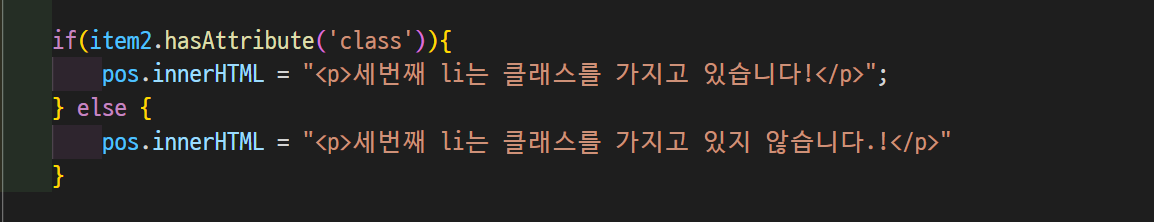
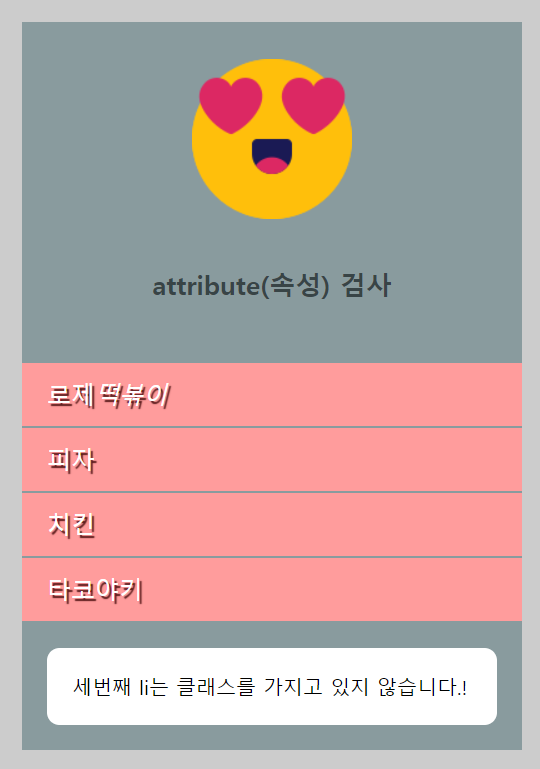
▶attribute(속성) 검사
  |
 |
- ul의 세번째 li가 클래스 유무에 따라 생성되는 문구가 다름.
- li의 공백도 인식되기 때문에 공백없이 늘여써줌.
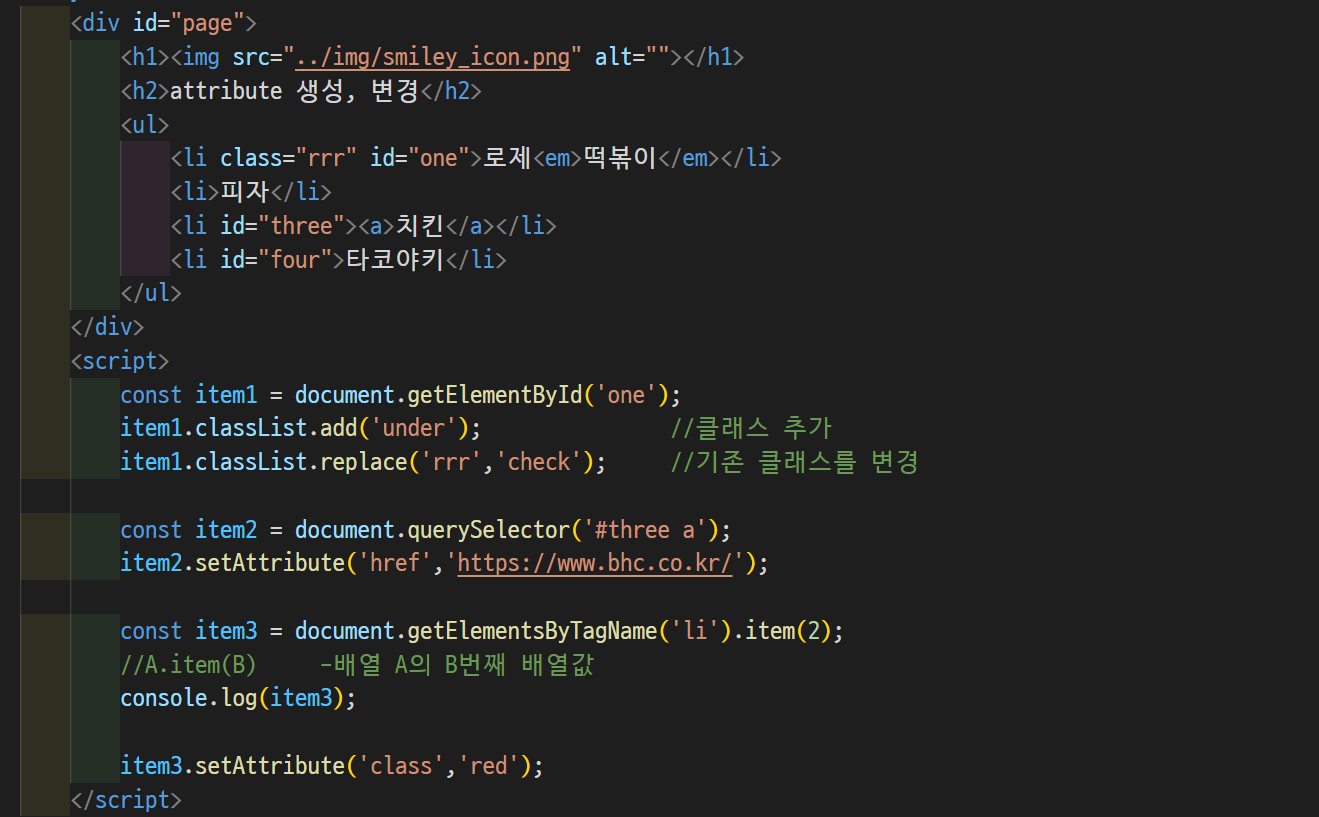
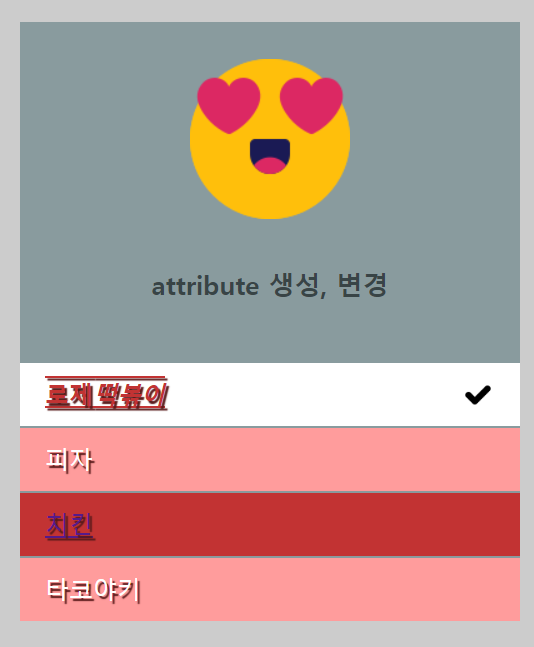
▶attribute 생성, 변경
 |
 |
- item1 : 첫번째 li의 기존 클래스 "rrr"을 "check"로 변경
- item2 : 세번째 li #three a 안에 링크를 넣어줌.
- item3 : 세번째 li에 'red'클래스 넣어줌
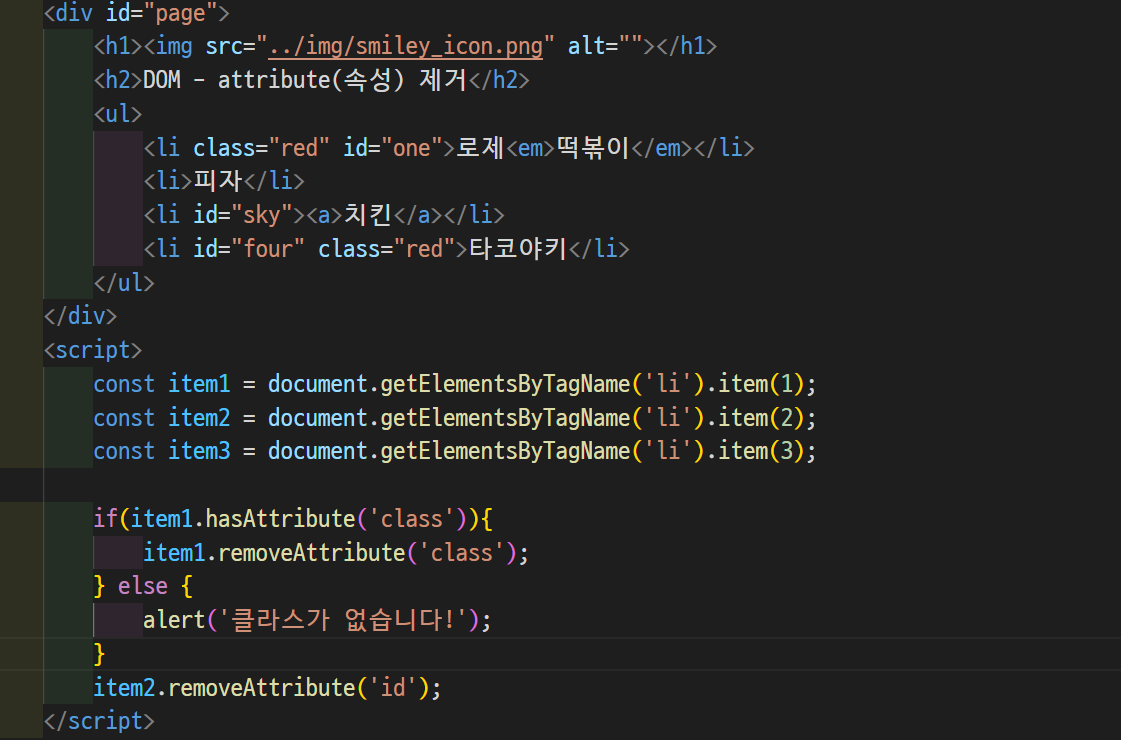
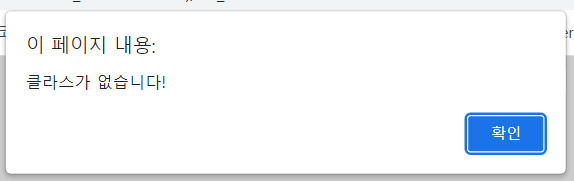
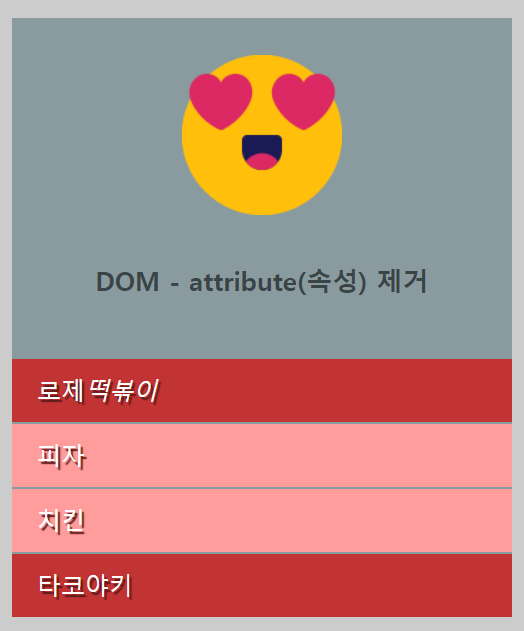
▶DOM - attribute(속성) 제거
 |
  |
- 2번째 li에 클래스가 없어서 경고창이 뜸.
- 3번째 li에 아이디 지움.
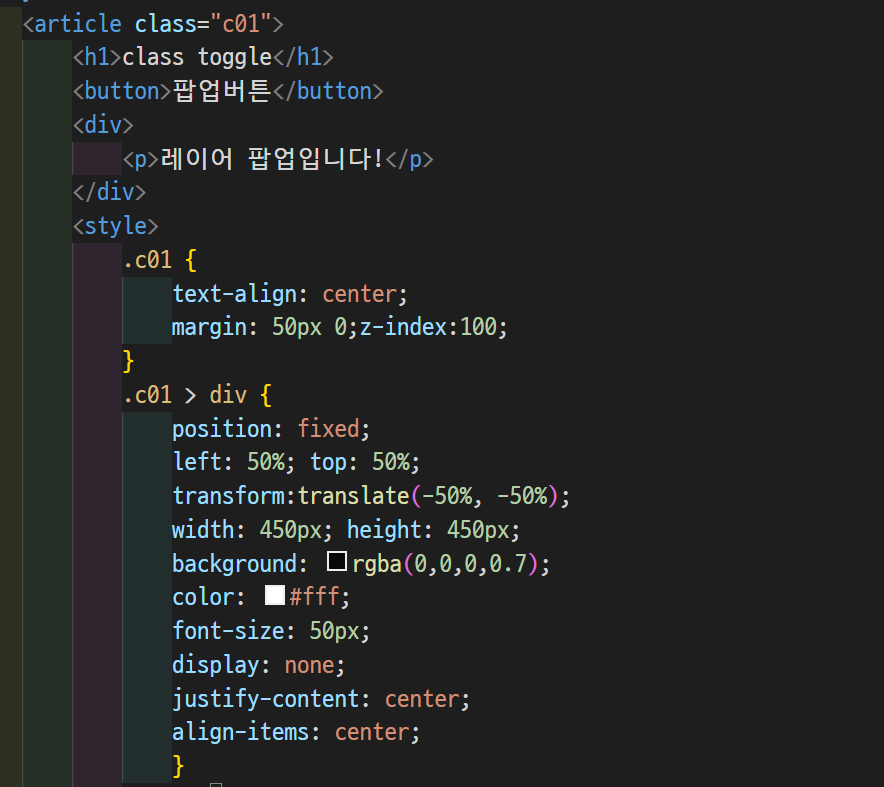
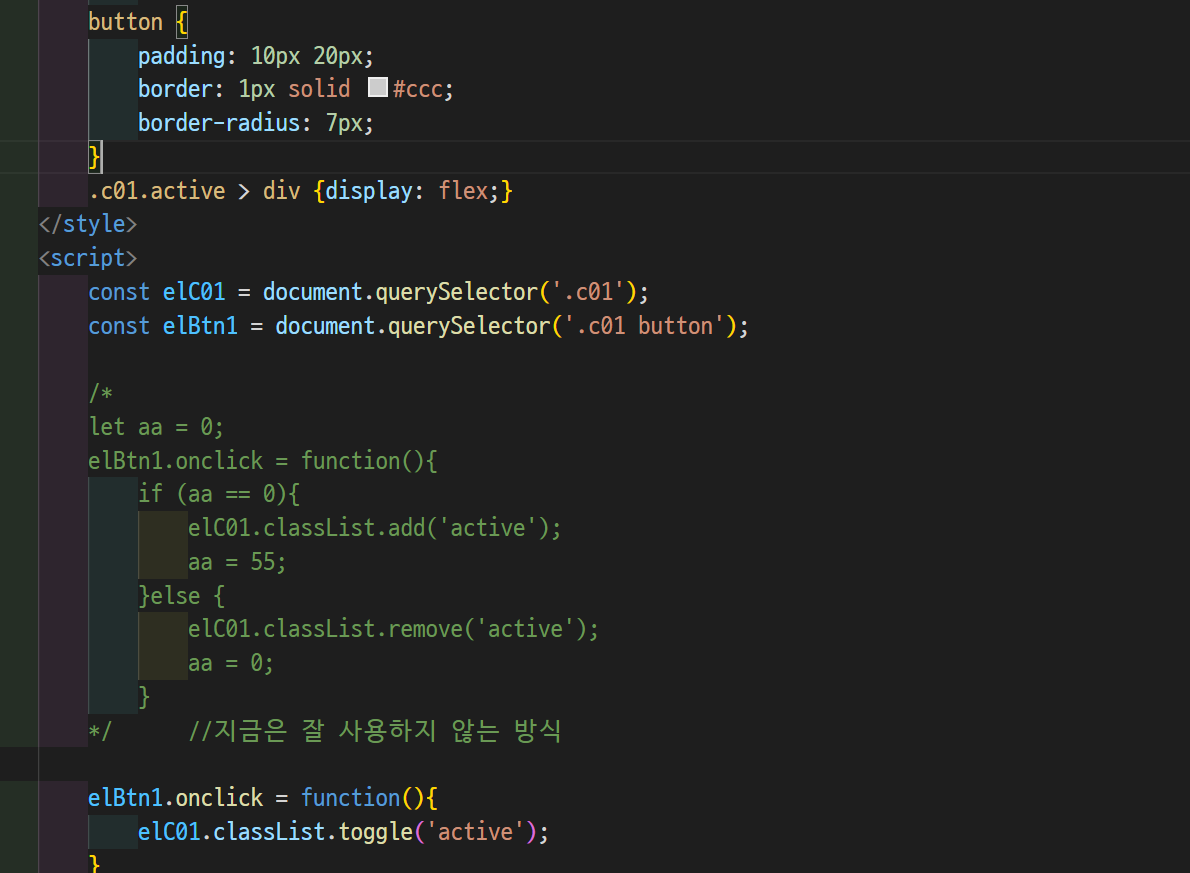
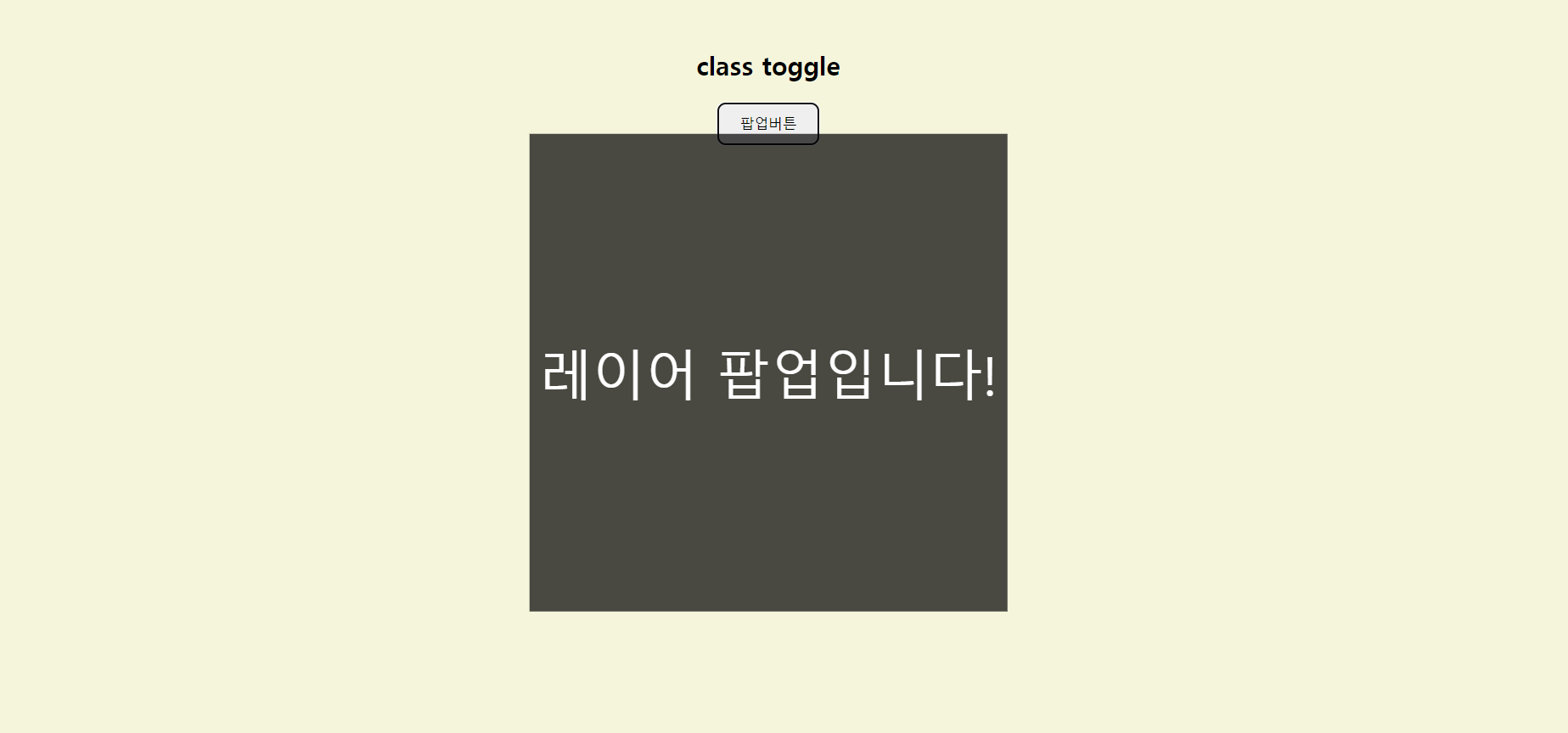
▶class toggle
  |
  |
- elBtn1.onclick = function(){
elC01.classList.toggle('active');
} : 간단하게 사용 가능
- 버튼 누르면 팝업창 생성
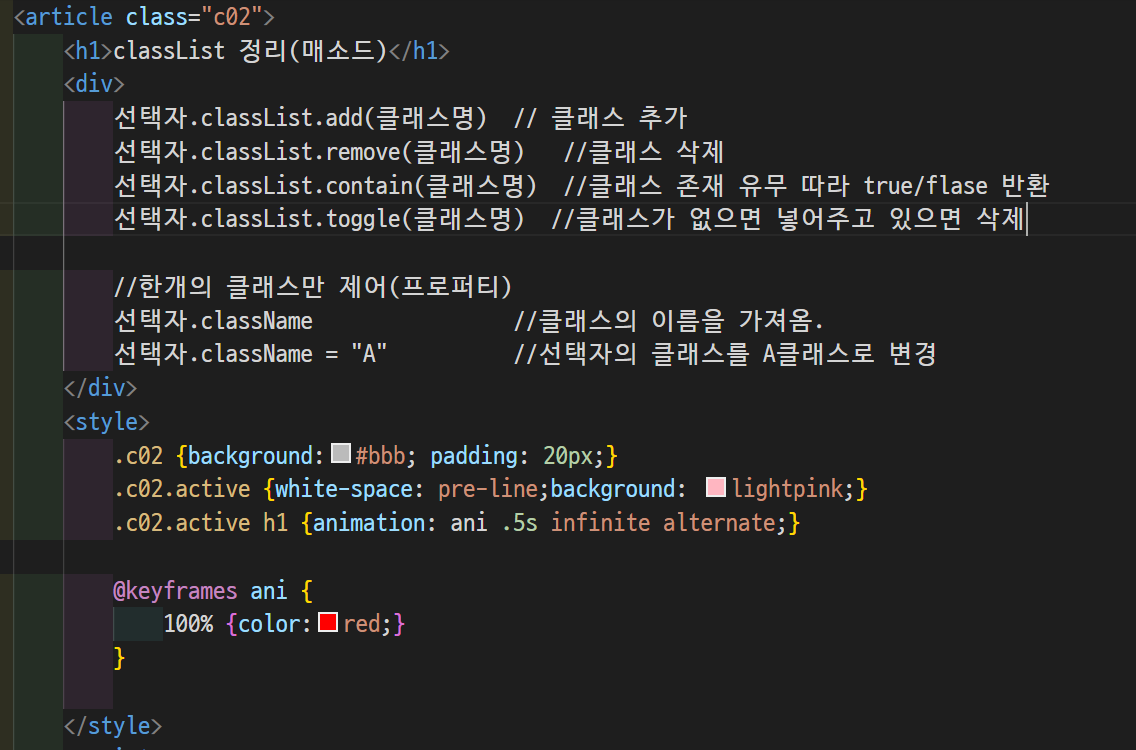
▶classList 정리(매소드)
  |
  |
- c02영역에 마우스 올리면 스타일이 변함.
- alternate : 애니메이션이 부드럽게 이어짐
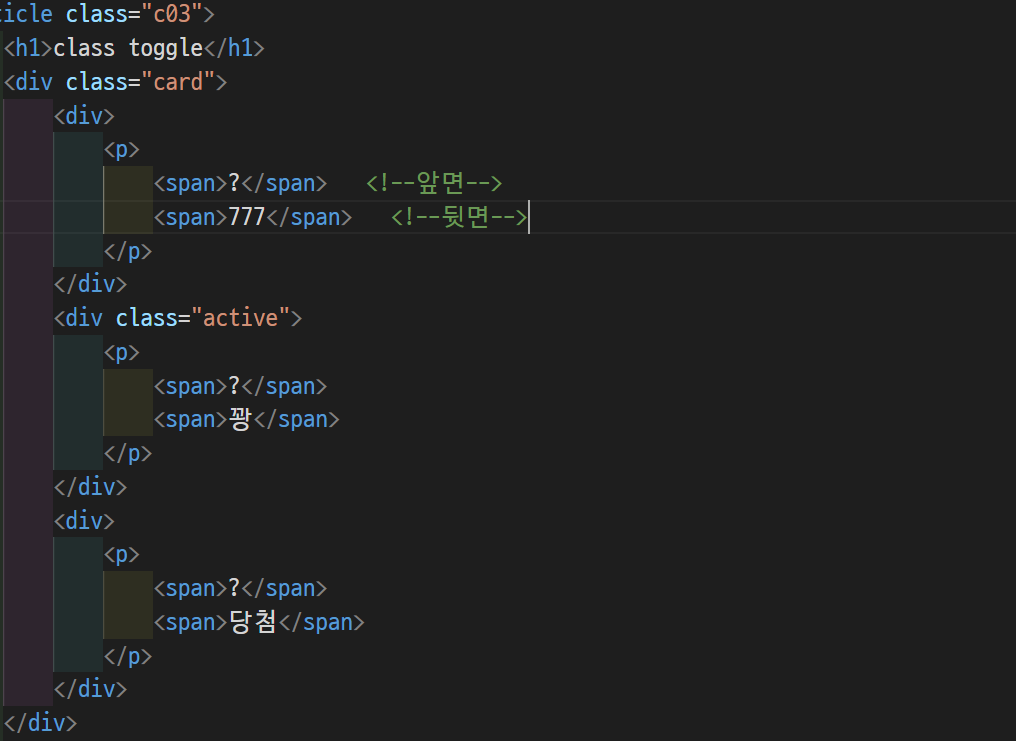
▶class toggle
    |
  |
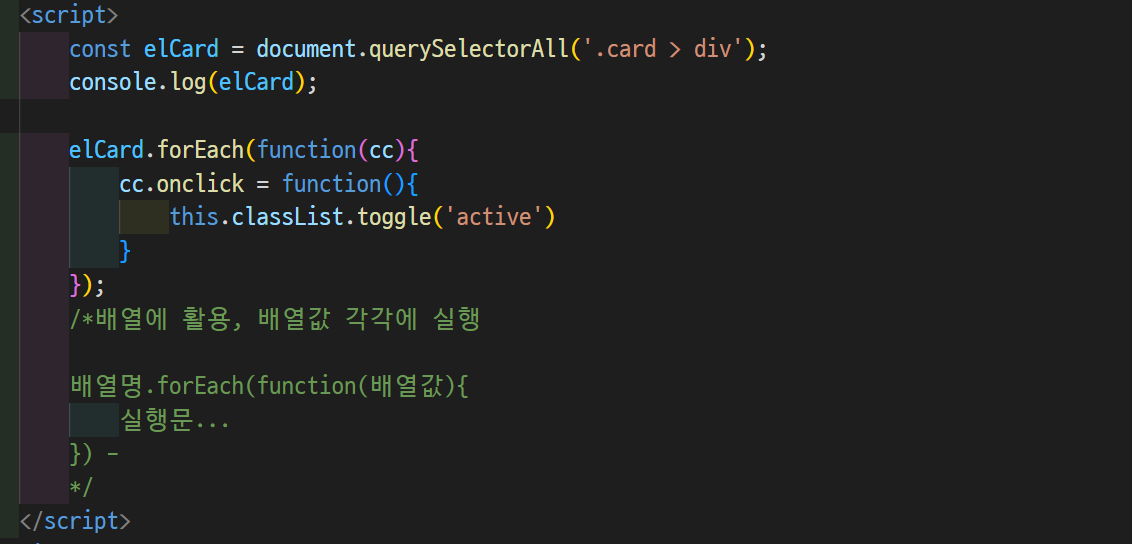
- 카드 누르면 뒤집힘.
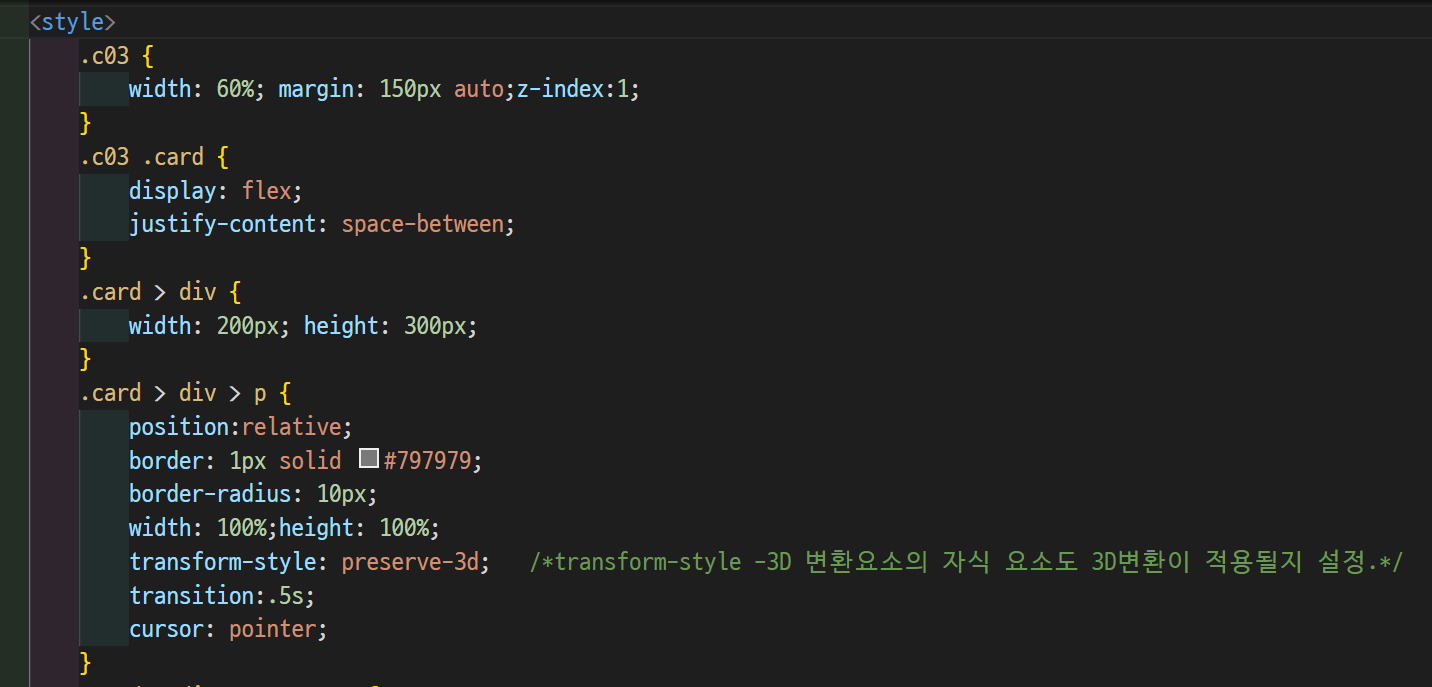
- transform-style : 3D 변환요소의 자식 요소도 3D변환이 적용될지 설정
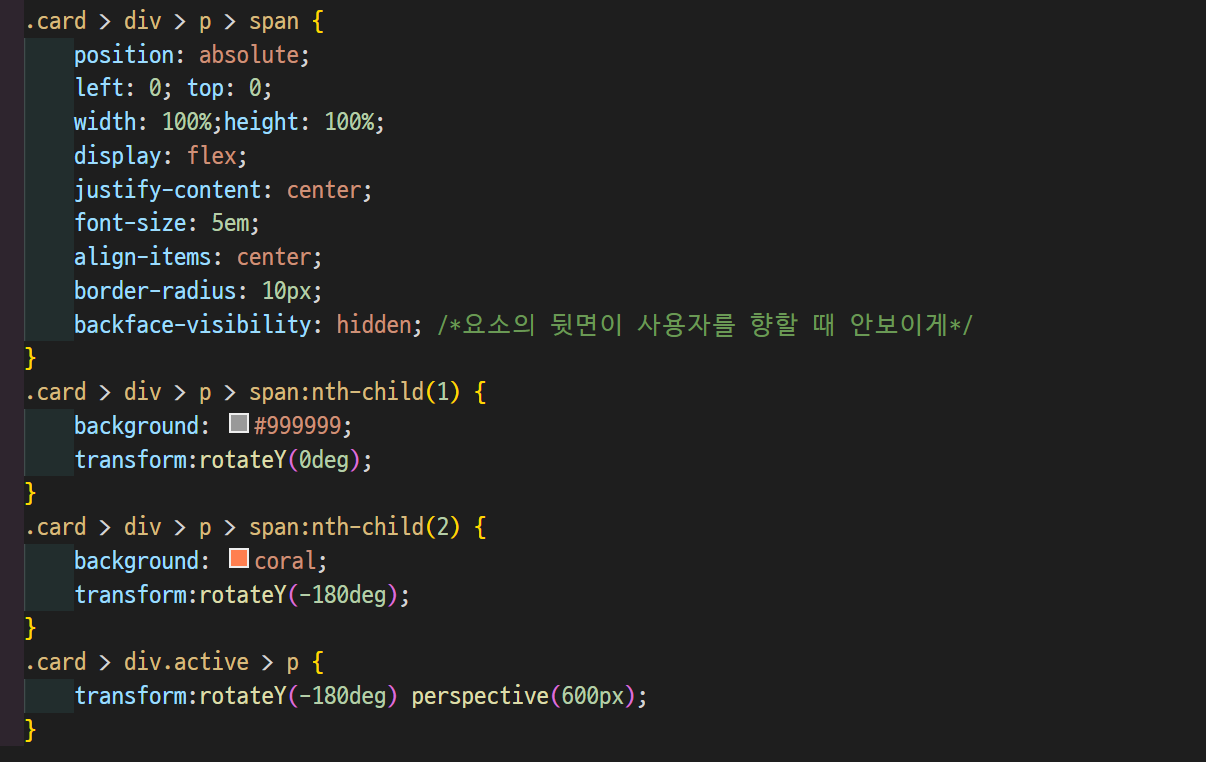
- backface-visibility: hidden : 요소의 뒷면이 사용자를 향할 때 안보이게
'언어 > JavaScript' 카테고리의 다른 글
| DOM(문서객체모델) (0) | 2022.05.25 |
|---|---|
| DOM(문서객체모델) (0) | 2022.05.20 |
| DOM(문서객체모델) (0) | 2022.05.19 |
| DOM(문서객체모델) (0) | 2022.05.17 |
| JavaScript 객체 (0) | 2022.05.17 |