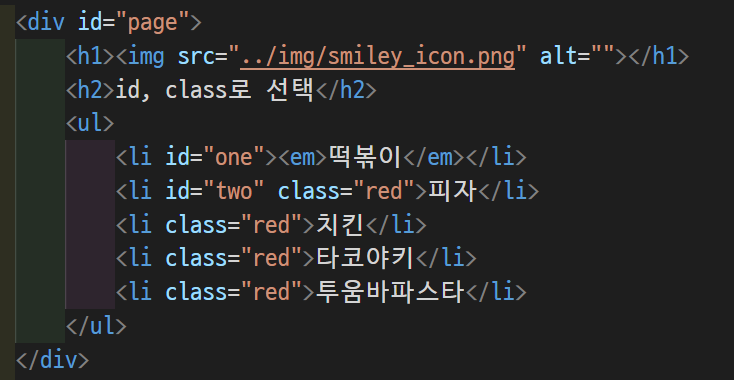
▶id, class
  |
 |
- class는 선언을 해주어야 하지만 id는 그냥 사용해도 가능.
- elRed.className = 'orange' : 배열값을 찍어줘야하기 떄문에 사용불가.
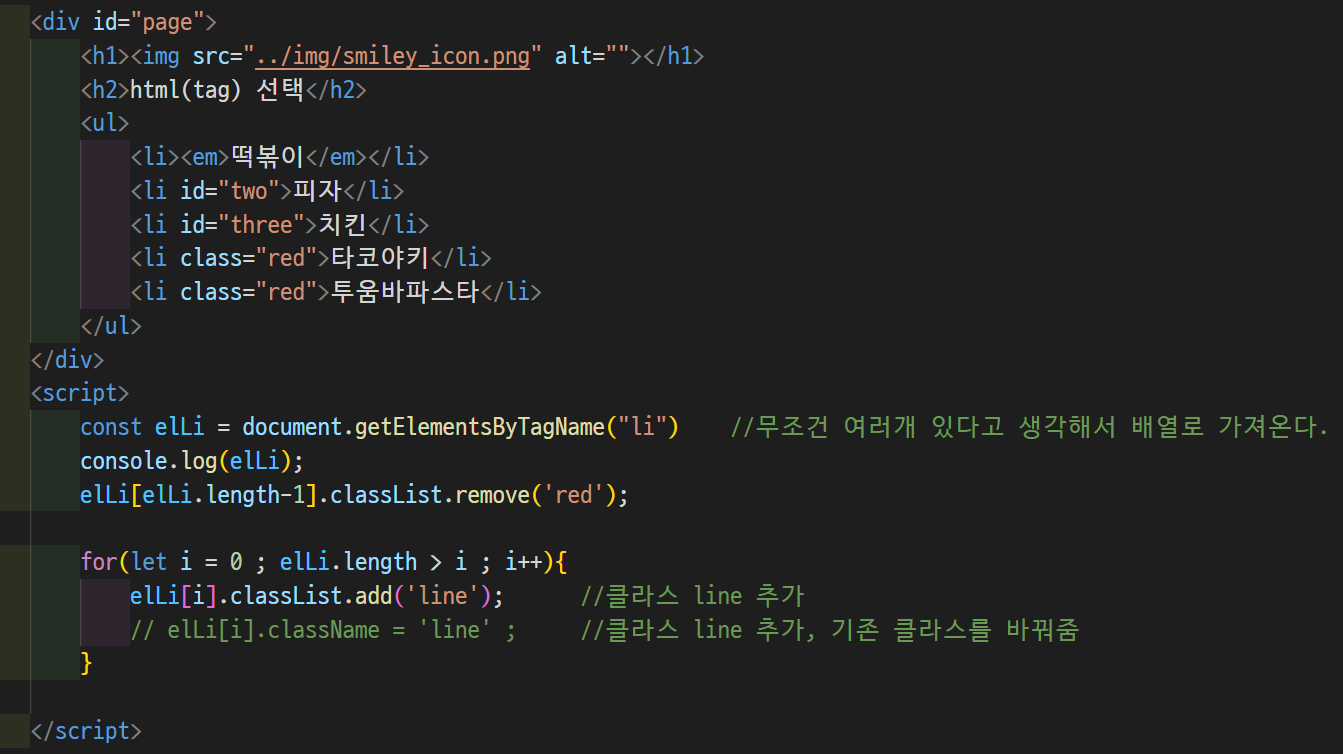
▶html(tag) 선택
 |
 |
- 마지막 list의 'red' 배경 지움.
- classList : 기존에 있던 것에 클라스를 추가
- className : 기존의 클라스를 바꿈.
▶querySelectorAll(모든 선택자 가능)
 |
 |
- querySelector : 모든 선택자 가능. 여러개일 경우는 첫번째 것만
- querySelectorAll : 선택자를 배열의 형태로 불러와 list class ="red"의 두번째만 색깔을 바꿔줌.
'언어 > JavaScript' 카테고리의 다른 글
| DOM(문서객체모델) (0) | 2022.05.20 |
|---|---|
| DOM(문서객체모델) (0) | 2022.05.19 |
| DOM(문서객체모델) (0) | 2022.05.19 |
| JavaScript 객체 (0) | 2022.05.17 |
| JavaScript 객체 (0) | 2022.05.16 |