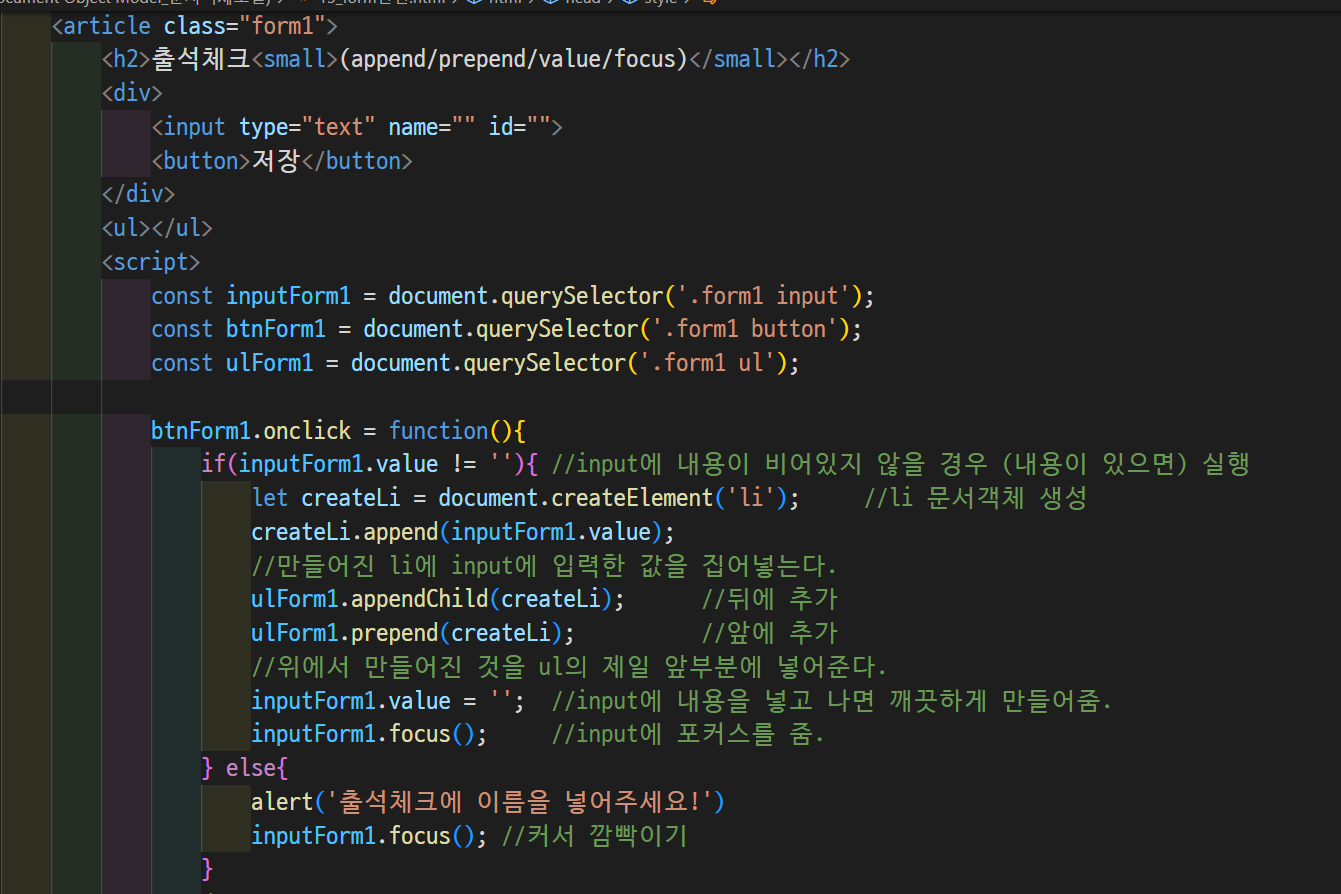
▶form_출석체크
 |
  |
- A.append(b); //부모요소A에 자식 요소를 추가 (마지막 부분)
- A.prepend(b); //부모요소A에 자식 요소로를 추가 (첫번째 부분)
- A.before(B); //A요소의 바로 앞에 B를 추가
- A.after(B); //A요소의 바로 뒤에 B를 추가
- A.insertbefore(B); //A요소의 바로 앞에 B를 추가
- A.insertafter(B); //A요소의 바로 뒤에 B를 추가
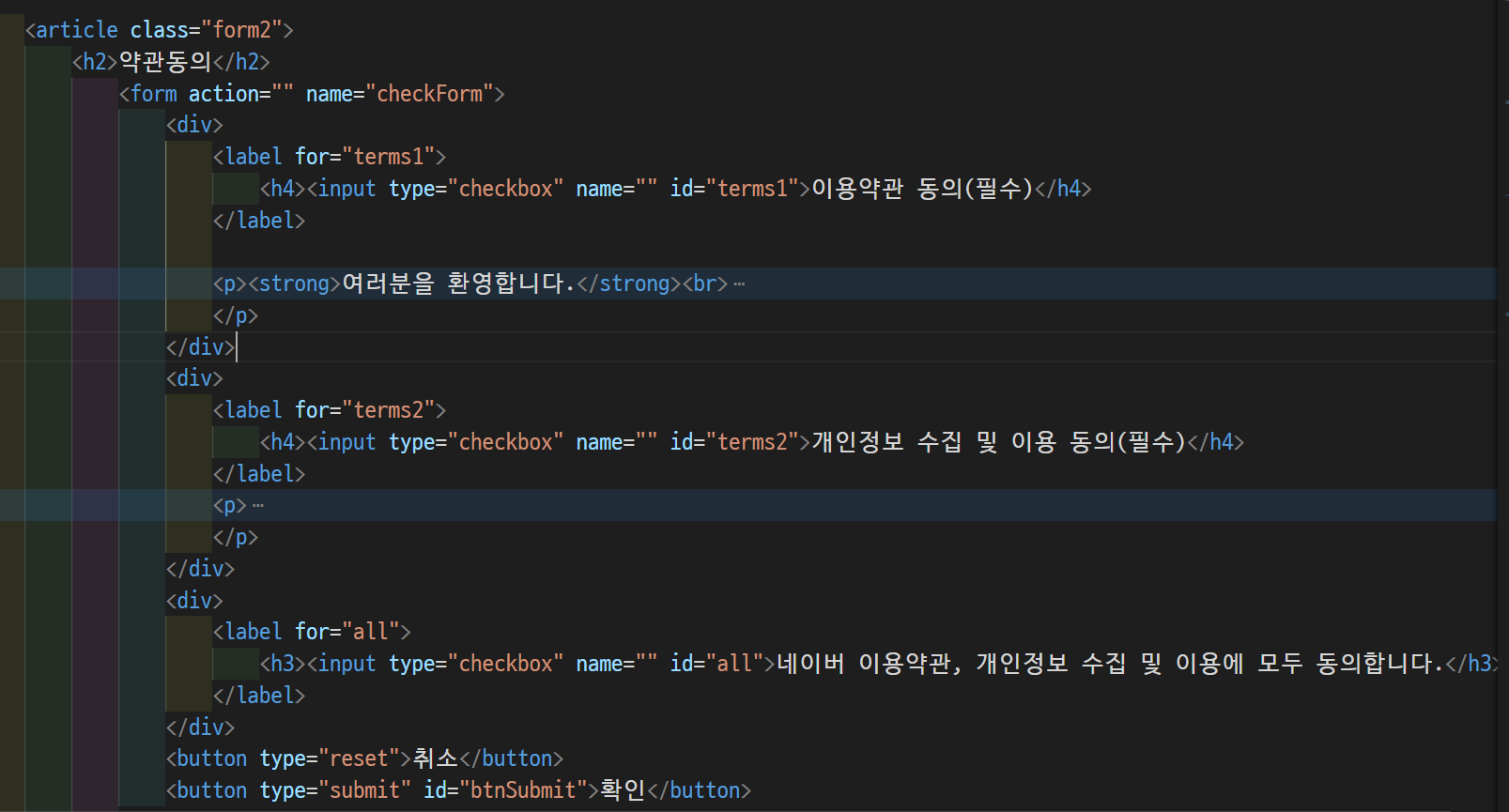
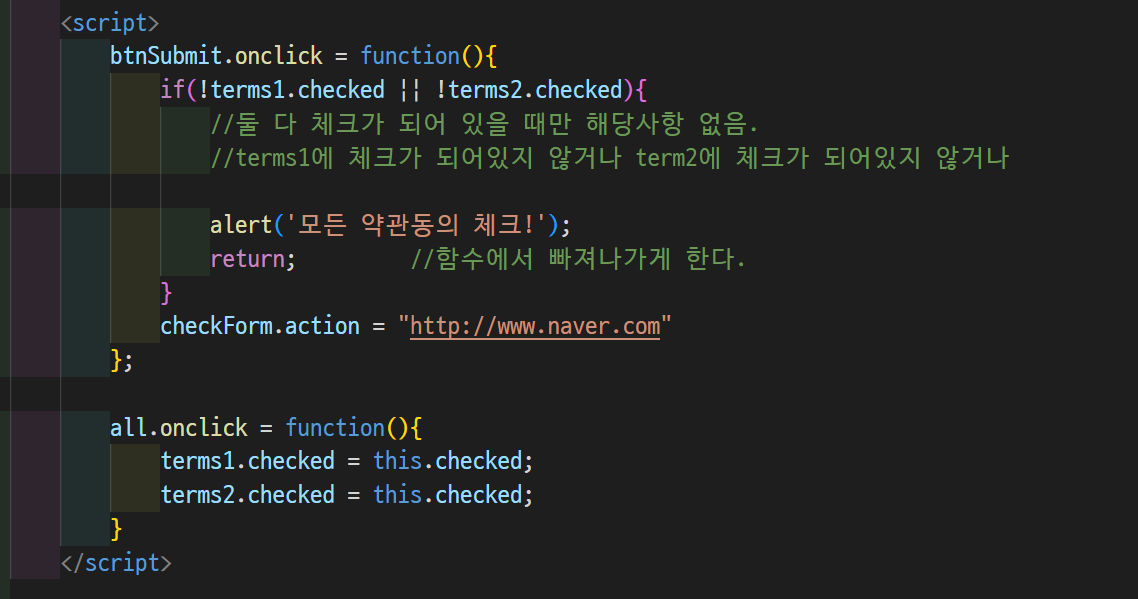
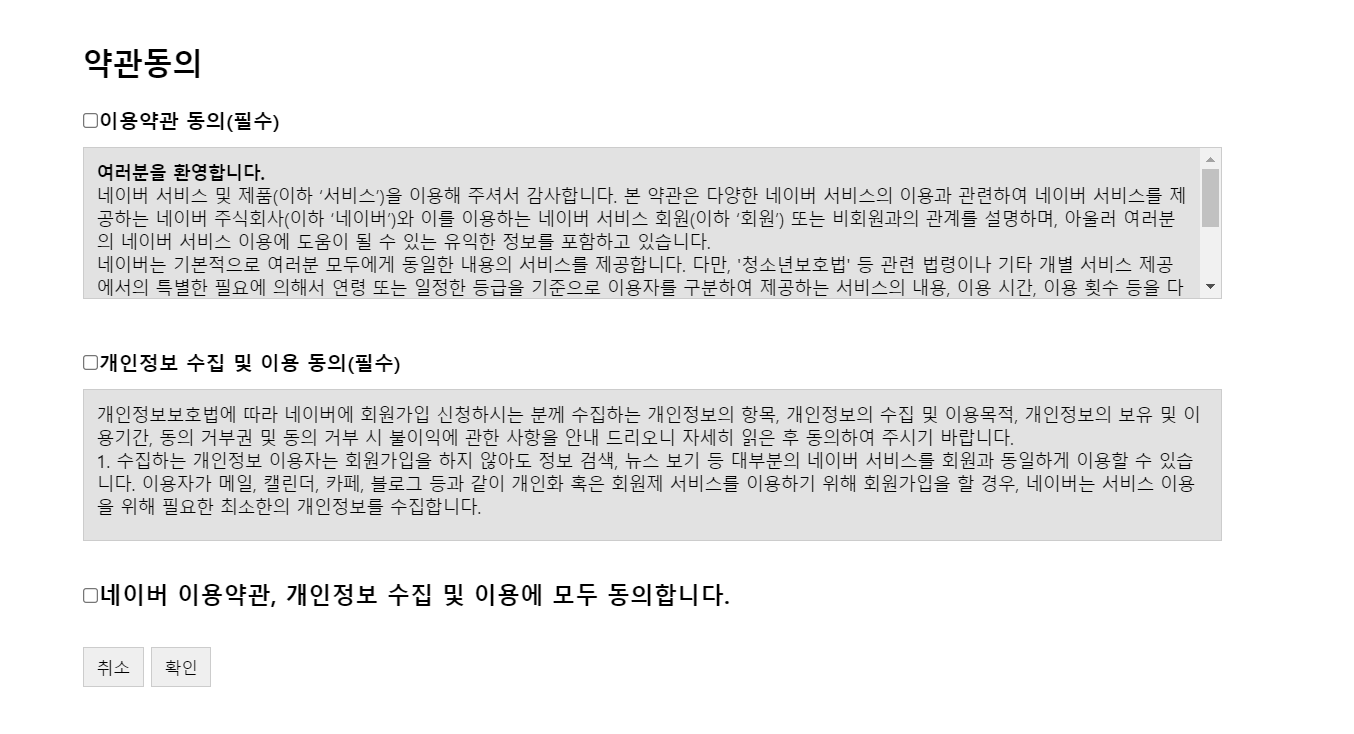
▶form_약관동의
  |
 |
- all.onclick = function(){
terms1.checked = this.checked;
terms2.checked = this.checked;
} : 모든 약관 동의
- overflow: auto; : 영역 안의 글자 자동으로 스크롤 생김
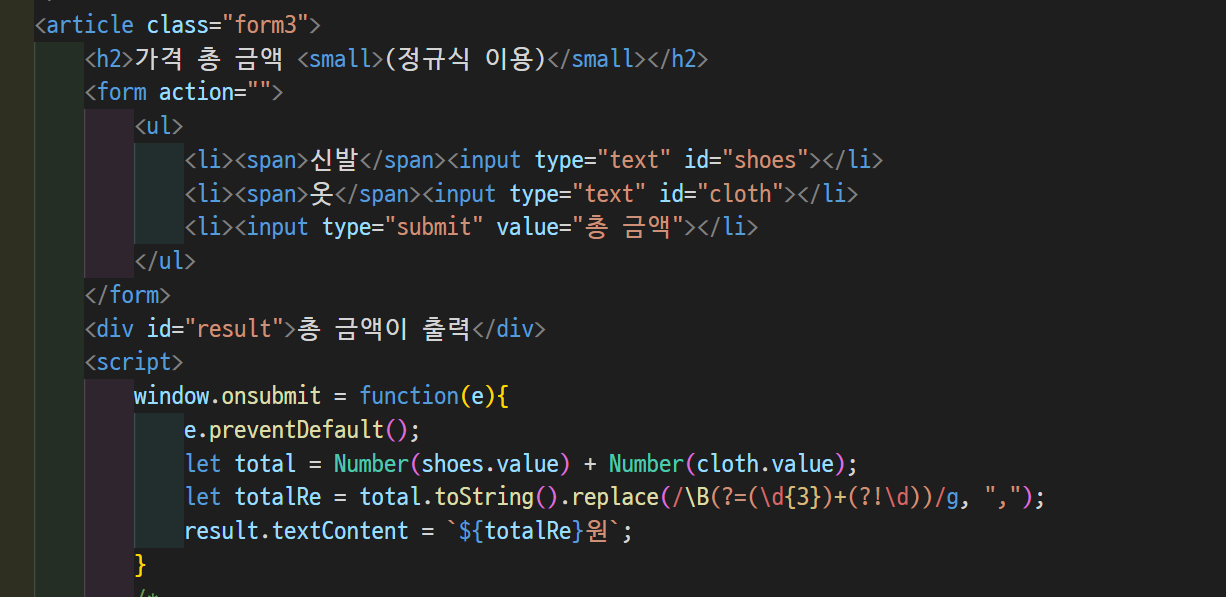
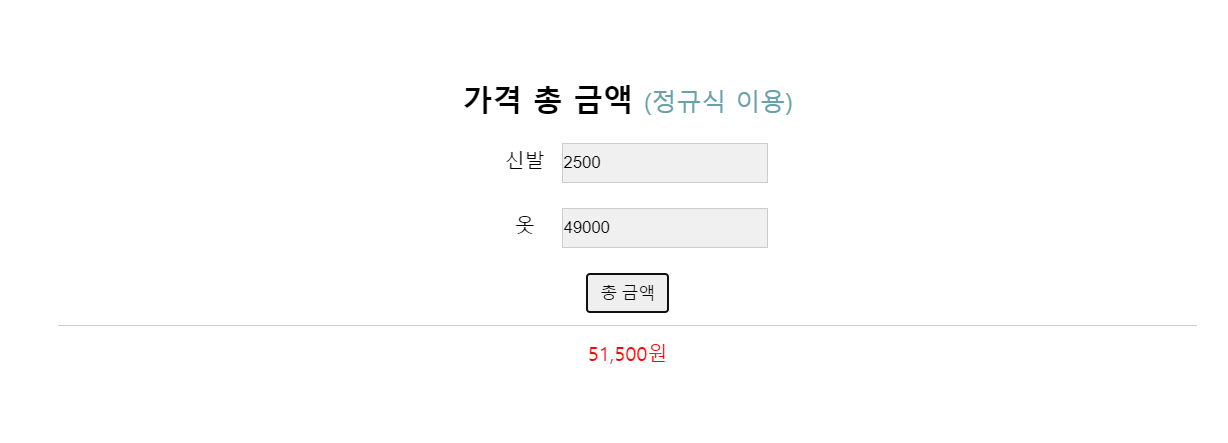
▶form_정규식 이용
 |
 |
- submit 태그는 defalt로 버튼의 역할을 하게 정해져있다.
- form.onsubmit 을 사용
- A.toString() - 숫자열 A를 문자열로 전환
- A.replace(찾을문자,변경문자) - 문자열 A에서 특정부분을 찾아 바꿔준다.
- 정규식 : 문자열에서 특정 문자 조합을 찾기 위한 패턴/ ex_ 숫자 3자리마다 콤마찍기
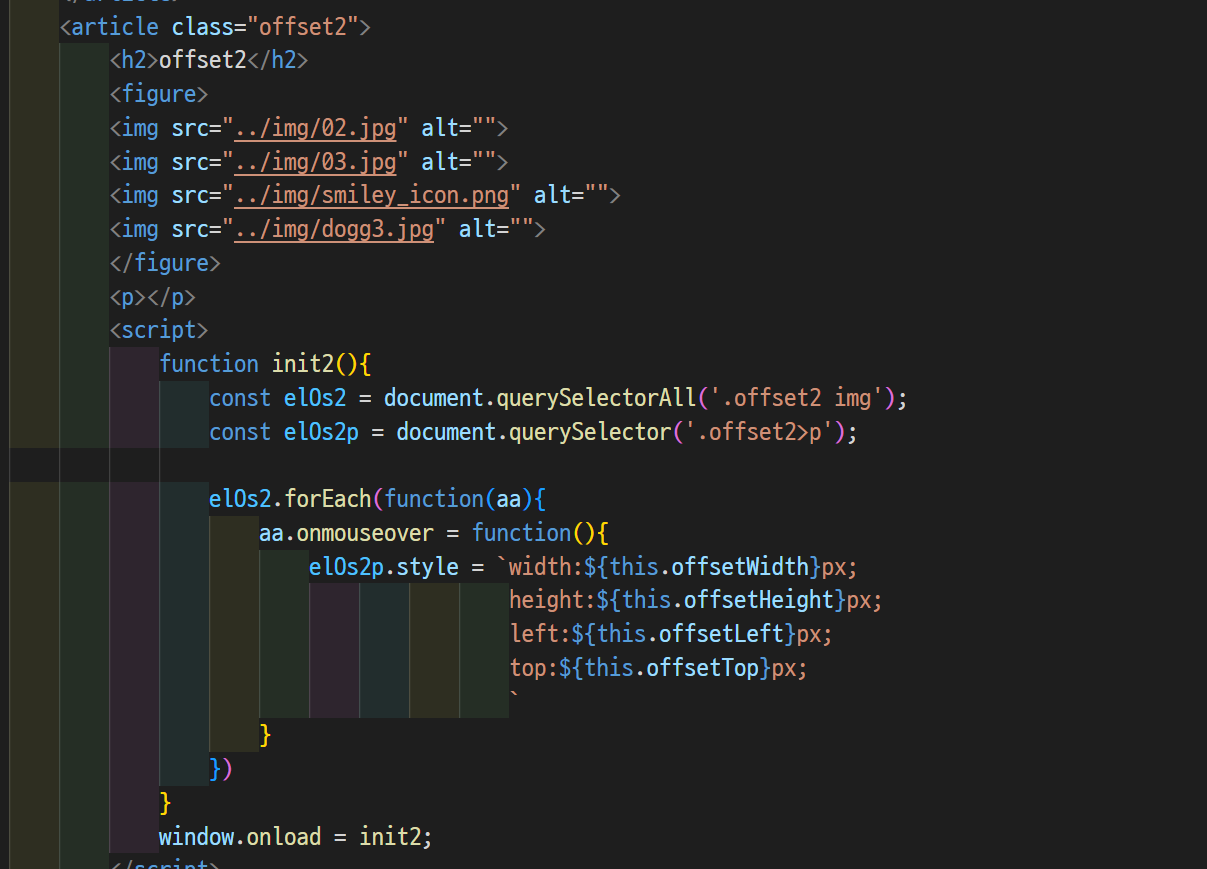
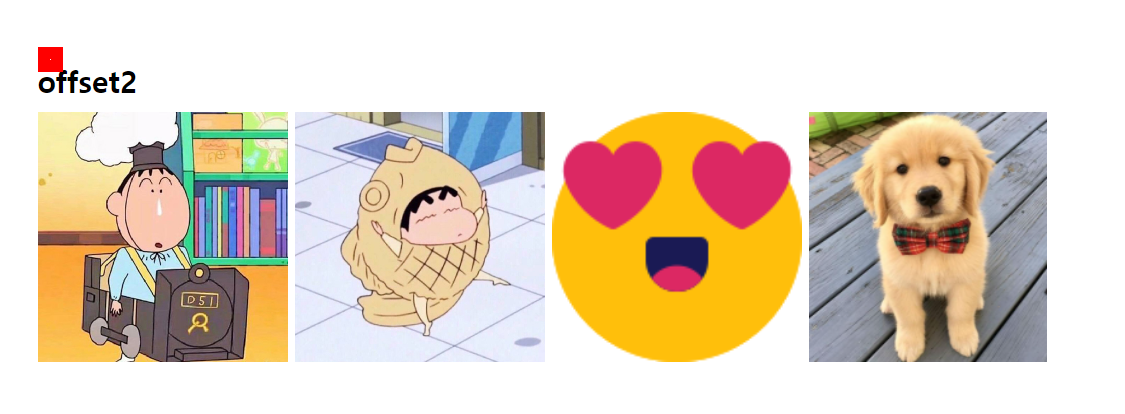
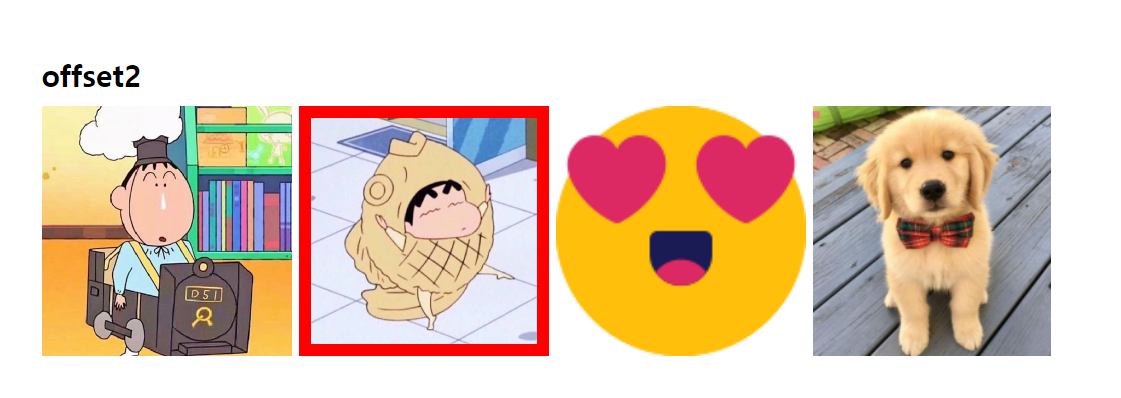
▶offset
 |
  |
- 사진에 마우스를 올리면 빨간 박스가 움직여서 사진을 감싼다.
- A.offsetWidth - A요소의 가로길이, (padding값, border값 포함)
- A.offsetLeft - A가 부모요소(offsetParent) 기준, 오른쪽으로 얼마나 떨어져있냐
- A.offsetTop - A가 부모요소(offsetParent) 기준, 아래로 얼마나 떨어져있냐
- offsetParent - 가장 가까운 조상요소
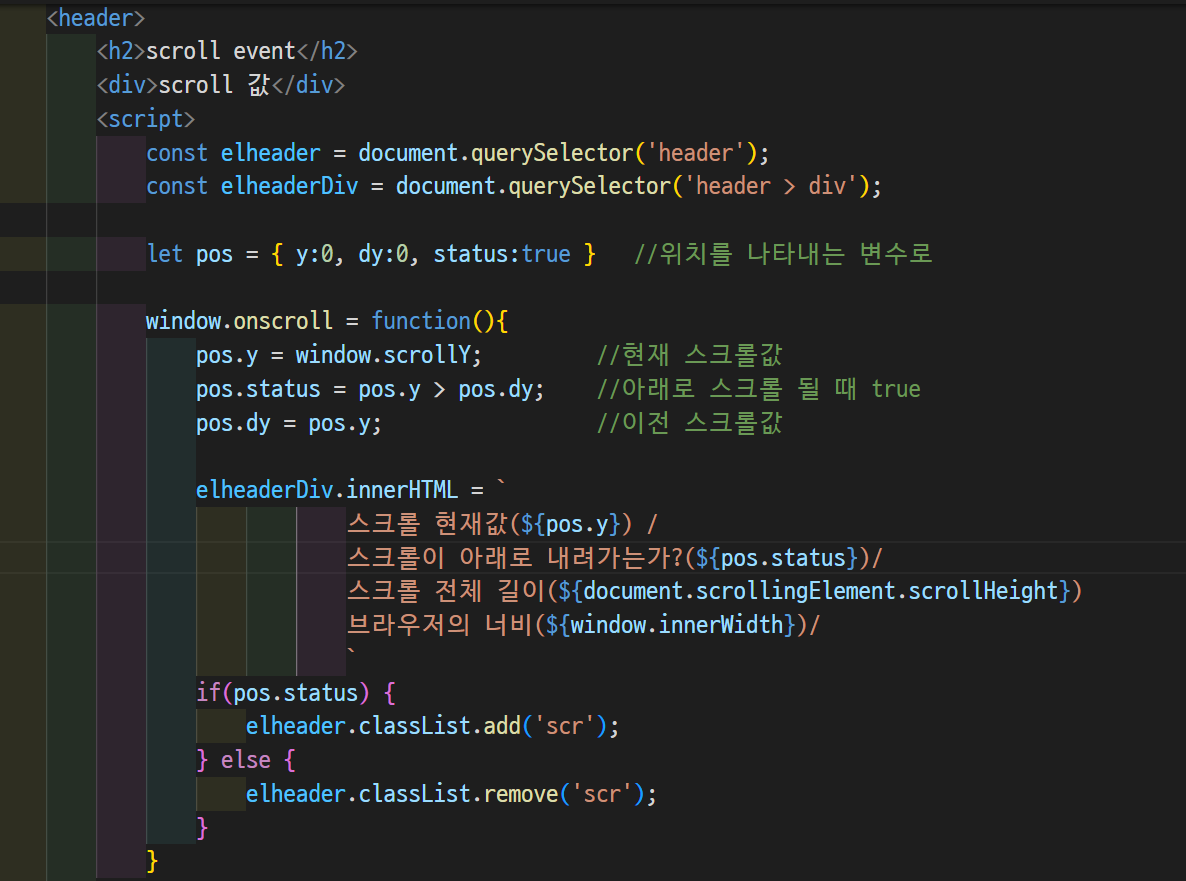
▶scroll
 |
   |
- 스크롤이 올라가면 false로 표시
-if(pos.status) {
elheader.classList.add('scr');
} else {
elheader.classList.remove('scr');
} : 스크롤이 내려가면 scroll event 표시 안함
'언어 > JavaScript' 카테고리의 다른 글
| var, let, const 변수 선언의 차이 (0) | 2023.05.24 |
|---|---|
| Event (0) | 2022.05.25 |
| DOM(문서객체모델) (0) | 2022.05.20 |
| DOM(문서객체모델) (0) | 2022.05.19 |
| DOM(문서객체모델) (0) | 2022.05.19 |