▶sibling
 |
 |
- 태그 안에 엔터도 인식해서 공백을 지워줌.
- previousSibling; :하나 이전 요소
- nextSibling; :하나 이후 요소
▶node
  |
 |
- 로그 창으로 ul 의 자식요소 li 5개를 확인할 수 있음.
▶nodeValue
 |
 |
- 두번째, 네번째 리스트의 텍스트를 바꿈.
▶text
  |
 |
- <em> display:none 상태
- textContent : 숨김 처리 한 텍스트도 가져옴
- innerText : 화면에 보이는 텍스트만 가져옴.
- innerHTML : 숨김 처리 한 텍스트와 태그(em)까지 가져옴.
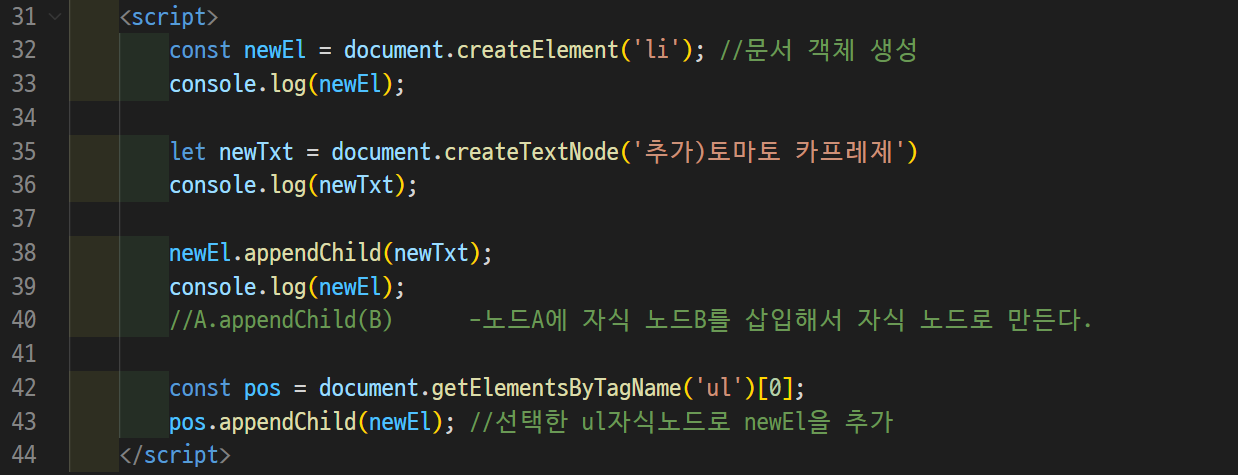
▶DOM 요소 추가
 |
 |
- A.appendChild(B) : 노드A에 자식 노드B를 삽입해서 자식 노드로 만든다.
- ul의 자식노드로 newEl(추가)토마토 카프리제)를 추가.
▶DOM 요소 제거
 |
 |
- 2번째와 5번째 리스트 제거
'언어 > JavaScript' 카테고리의 다른 글
| DOM(문서객체모델) (0) | 2022.05.20 |
|---|---|
| DOM(문서객체모델) (0) | 2022.05.19 |
| DOM(문서객체모델) (0) | 2022.05.17 |
| JavaScript 객체 (0) | 2022.05.17 |
| JavaScript 객체 (0) | 2022.05.16 |