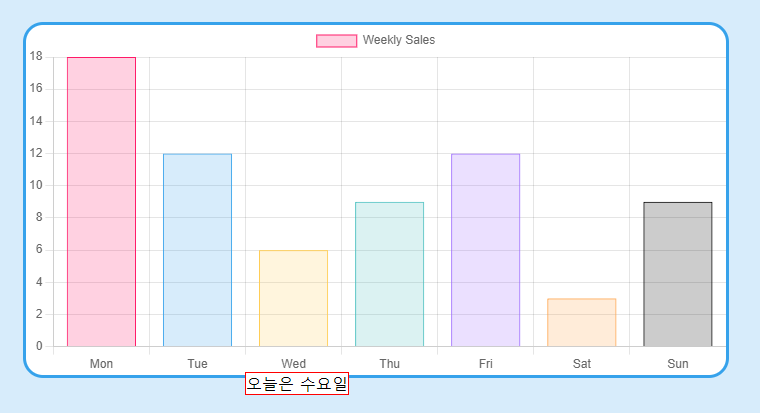
링크에서 조금만 바꿨음 x라벨 위치값 찾았으니까 툴팁도 나오게 할 수 있을 것 같아서 바꿔 봄 html css .chartBox { width: 700px; position: relative; border-radius: 20px; border: solid 3px rgba(54, 162, 235, 1); background: white; } .x_label_tooltip { display: none; position: absolute; bottom: -20px; background:#fff; border: 1px solid red; } .x_label_tooltip.active { display: block; } const data = { labels: ['Mon', 'Tue', 'Wed', 'Thu', ..