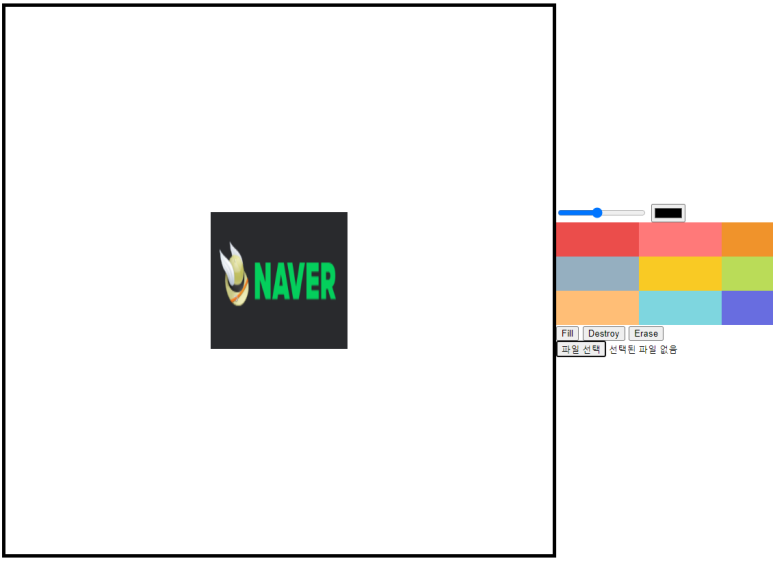
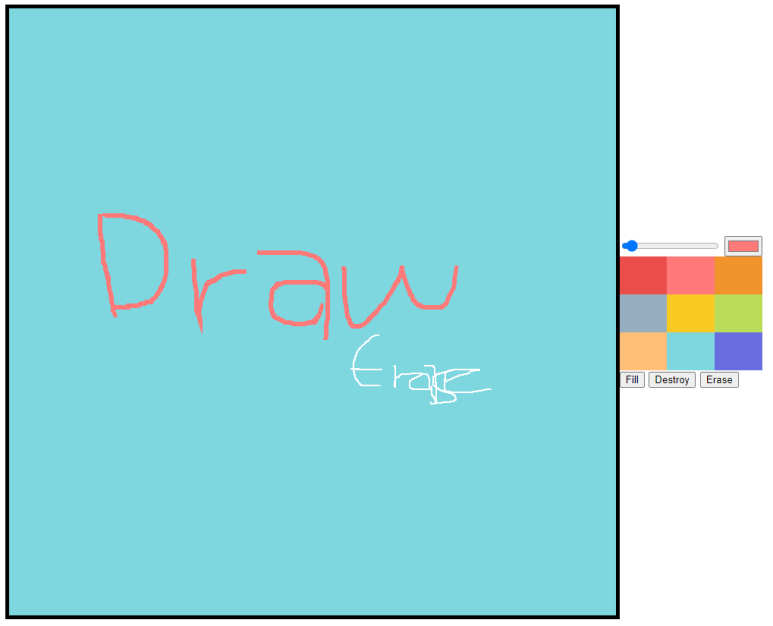
파일 선택 버튼이 추가 되었음. //html accept ="image/*" 파일은 이미지파일로 이미지 파일형식은 모든 파일 Fill Destroy Erase //js const fileInput = document.getElementById("file"); //file function onFileChange(e) { const file = e.target.files[0]; const url = URL.createObjectURL(file); //url 가져오기 const image = new Image(); image.src = url;// html 코드와 동일 image.onload = function() { ctx.drawImage(image, 0, 0, canvasWidth, canvasHei..