
//.js
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext('2d');
canvas.width = 800;
canvas.height = 800;
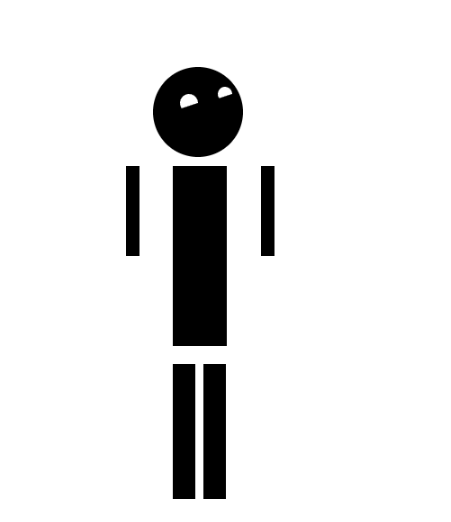
ctx.fillRect(200 - 40, 200, 15, 100);
ctx.fillRect(350 - 40, 200, 15, 100);
ctx.fillRect(252 - 40, 200, 60, 200);
ctx.fillRect(212, 420, 25, 150);
ctx.fillRect(246, 420, 25, 150);
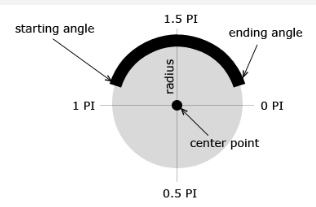
ctx.arc(280 - 40, 140, 50, 0, 2 * Math.PI); //num * Math.PI 원의 둘레 구하기 위한 공식 1이면 반원
ctx.fill();
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(270, 120, 8, 0.8 * Math.PI, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.arc(250 - 20, 130, 10, 0.8 * Math.PI, 2 * Math.PI);
ctx.fill();
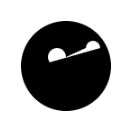
분명 강의를 보고 따라하는데 반원이 안되고 이상하게 찌그러지는 원인을 찾았다.

이거를 참고해서 원하는 모양의 각도를 조절하고
ctx.arc(270, 120, 8, 0.8 * Math.PI, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.arc(250 - 20, 130, 10, 0.8 * Math.PI, 2 * Math.PI);
ctx.fill();반원 사이에 fill과 beginpath를 다시 넣어 선언해줌.
'강의 > 노마드 코더 강의' 카테고리의 다른 글
| 노마드 코더 - 바닐라 JS로 크롬 앱 만들기 - addEventListener (0) | 2023.05.26 |
|---|---|
| 노마드 코더 - 바닐라 JS로 크롬 앱 만들기 - or, and 연산자 (0) | 2023.05.26 |
| 노마드 코더 - 바닐라 JS로 그림 앱 만들기- 이미지 파일버튼 추가 (0) | 2023.05.26 |
| 노마드 코더 - 바닐라 JS로 그림 앱 만들기- 그림판 만들기 (0) | 2023.05.26 |
| 노마드 코더 - 바닐라 JS로 그림 앱 만들기- 선그리기 (0) | 2023.05.24 |