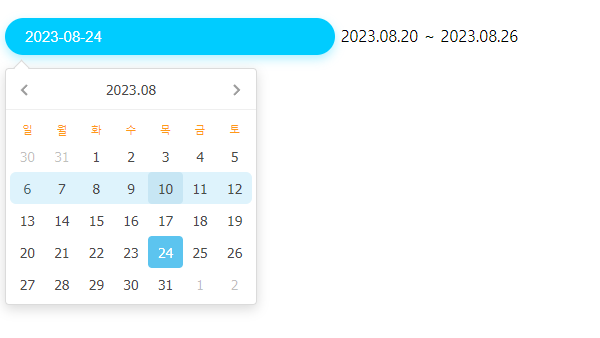
.date_week { width: 300px; cursor: pointer; padding: 10px; padding-left: 20px; border-radius: 20px; border: 0; outline: 0; color: #fff; font-size: 15px; background: #0cf; box-shadow: 0 4px 10px rgba(0,204,255, .3); } .date_week:hover { background: #26D4FF; } .date_week:active { background: #0bf; margin-top: 1px; box-shadow: 0 1px 10px rgba(0,204,255, .3); } .picker-icon { color: #fff; margin-lef..