





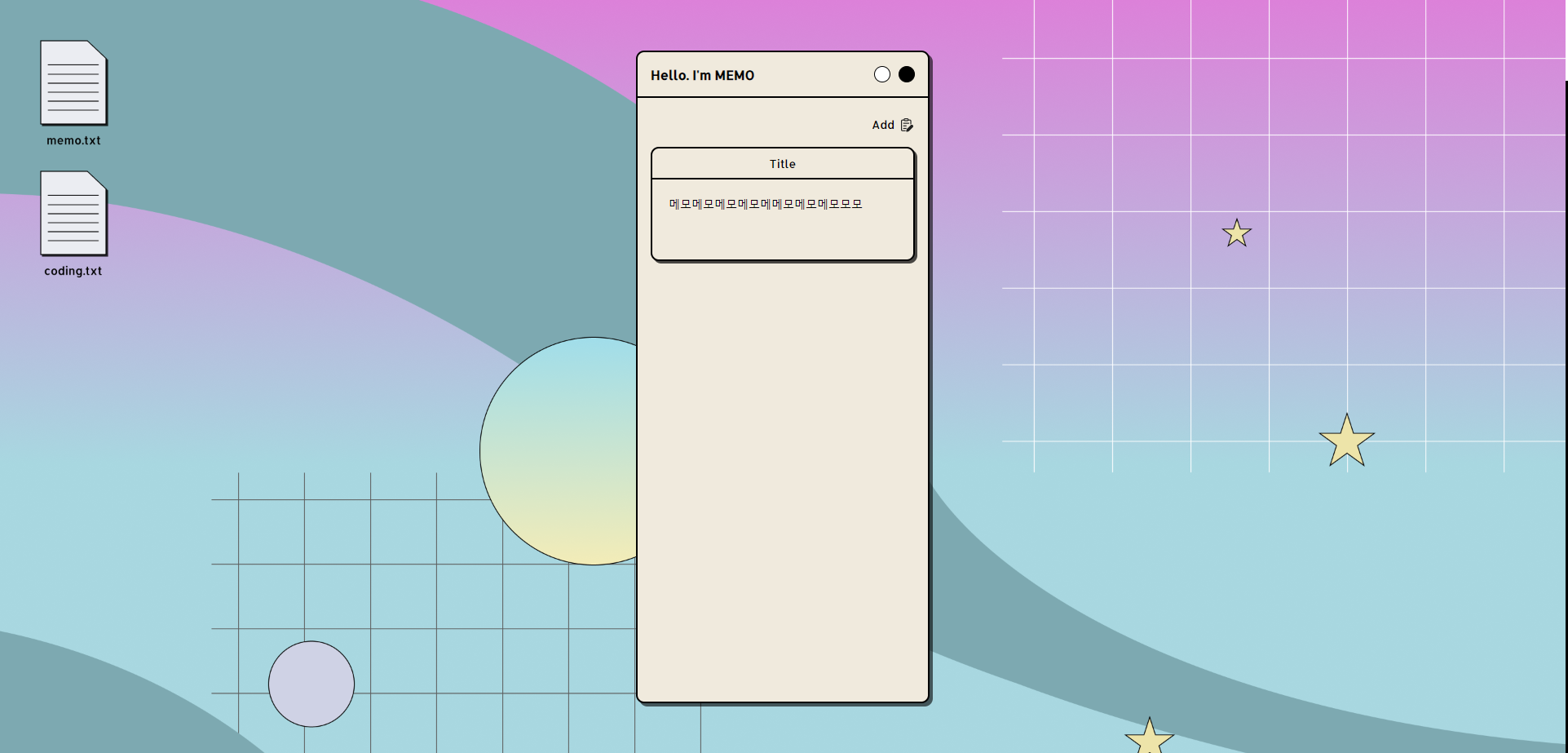
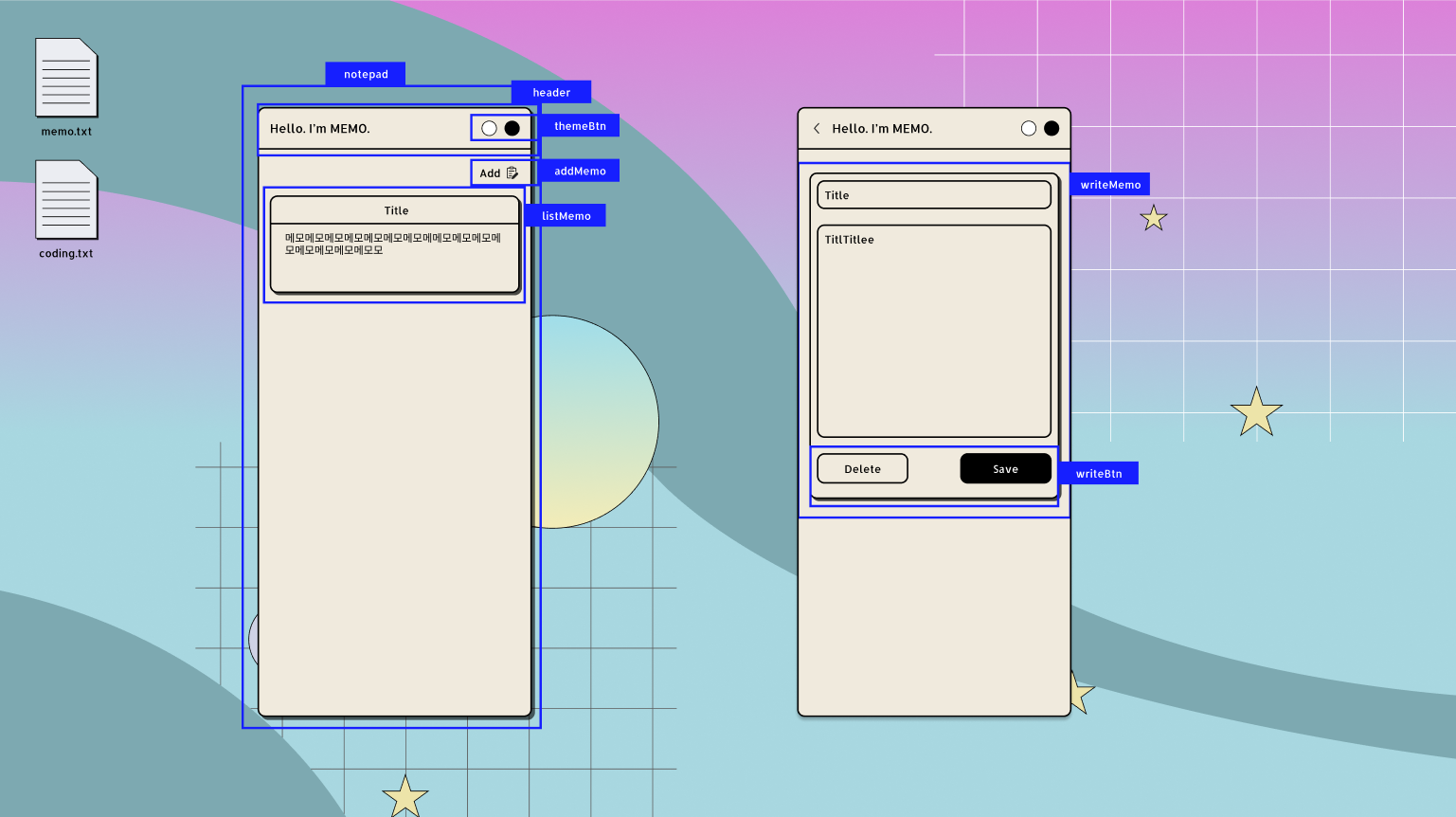
모양은 이래저래 만들었는데
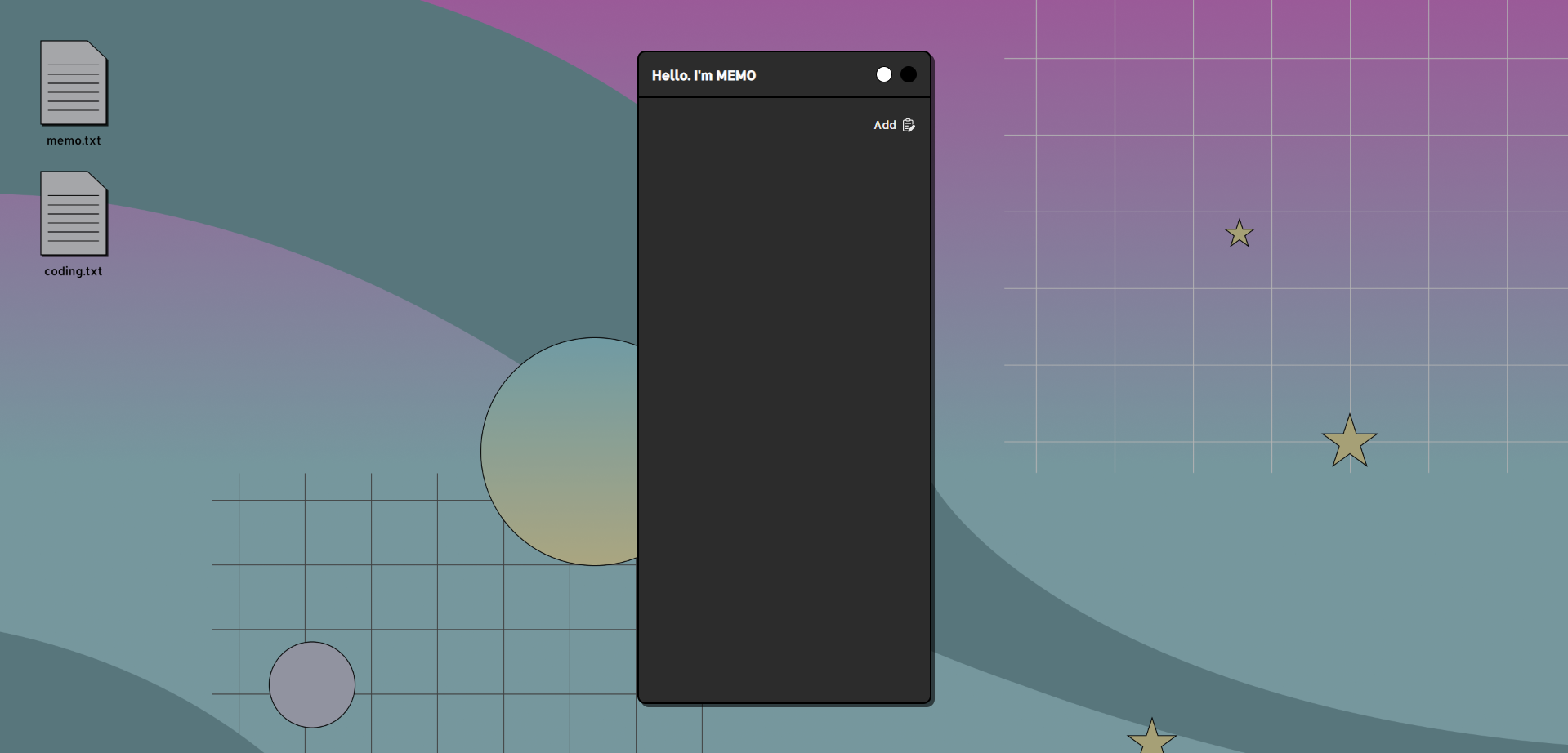
1. 다크모드
import BgLightMode from '../image/lightmode.png';
import BgDarkMode from '../image/darkmode.png';
import AddMemoLight from '../image/addMemo.png';
import AddMemoDark from '../image/addMemoDark.png';
import backLight from '../image/backLight.png'
import backDark from '../image/backDark.png'
export const lightTheme = {
textColor: '#000',
subTextColor: '#000',
bgImg: `url(${BgLightMode})`,
bgColor: '#f0eadd',
memo: {
bgColor: '#f0eadd',
bgInput: '#f0eadd'
},
btnColor: {
save : '#000',
delete : '#f0eadd'
},
addIcon: `${AddMemoLight}`,
backIcon:`${backLight}`
}
export const darkTheme = {
textColor: '#fcfcfc',
subTextColor: '#eaeaea',
bgImg: `url(${BgDarkMode})`,
bgColor: '#2C2C2C',
memo: {
bgColor: '#58595e',
bgInput: 'rgba(255,255,255,0.2)'
},
btnColor: {
save : '#000',
delete : '#eaeaea'
},
addIcon: `${AddMemoDark}`,
backIcon:`${backDark}`
}
export const theme = {
lightTheme,
darkTheme
}
export default theme;
나도 다른 사람 파일들을 참고해서 한거라
`url(${BgLightMode})`
이렇게 사용했었는데
`${AddMemoLight}`
이렇게 해서 background 속성을 한번에 적어주는 게 나은거 같다
background:url(${(props) => props.theme.addIcon})center center/ 100% no-repeat;
import { ThemeProvider } from 'styled-components';
import { darkTheme, lightTheme } from './style/theme';
import { useEffect, useState } from 'react';
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
// // page
import Background from './pages/Background';
import List from './pages/List';
import Detail from './pages/Detail';
function App() {
const [theme, setTheme] = useState(true);
const lightMode = () => {
setTheme(true);
}
const darkMode = () => {
setTheme(false);
}
useEffect(()=> {
if(localStorage.getItem('noteList') === null) {
localStorage.setItem('noteList', JSON.stringify( [] ));
}
}, [])
return (
<ThemeProvider theme={theme ? lightTheme : darkTheme}>
<Background/>
<Router basename={process.env.PUBLIC_URL}>
<Routes>
<Route path={"/"} element={<List lightMode={lightMode} darkMode={darkMode}/>}></Route>
<Route path={"/memo"} element={<Detail lightMode={lightMode} darkMode={darkMode}/>}>
<Route path=":paramsId" element={<Detail/>} />
</Route>
</Routes>
</Router>
</ThemeProvider>
);
}
export default App;
지금 빼야할 코드들이 있는데 우선 데이터 해결하면 바꾸는 걸로...
2. 헤더
<HeaderH1>
{props.isSubpage &&
<Link to={"/"}>
<BackIcon onClick={props.onClick}/>
</Link>
}
{props.headerTxt}
</HeaderH1>
홈이랑 메모페이지랑 헤더 문구가 달라서 props로 받아오고 뒤로가기 아이콘은 서브페이지에만 나오게 했다.
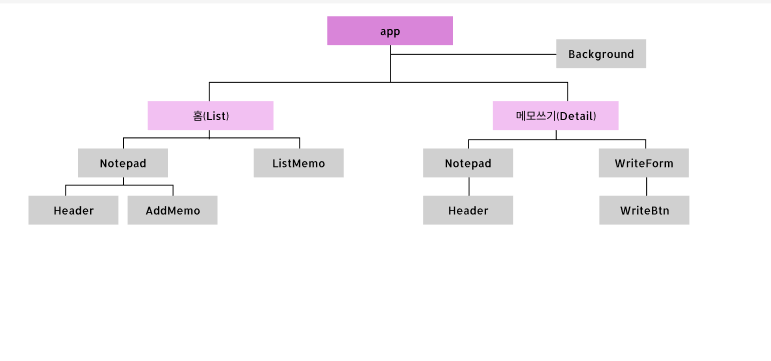
3. children
function Notepad(props) {
return (
<MemoWrap>
<Header
lightMode={props.lightMode}
darkMode={props.darkMode}
headerTxt={props.headerTxt}
isSubpage={props.isSubpage}
/>
<AddBtnWrap>
{props.mainPage &&
<Link to={"/memo"}>
<AddMemo/>
</Link>
}
</AddBtnWrap>
{props.children}
</MemoWrap>
)
}
function List(props) {
return (
<Notepad
lightMode={props.lightMode}
darkMode={props.darkMode}
headerTxt={"Hello. I'm MEMO"}
mainPage={true}
>
<ListMemo/>
</Notepad>
)
}
Notepad 안에 내용을 페이지마다 다르게 하고싶어서 저기에 다른 컴포넌트를 넣었더니 오류가 났었다.
찾아보니 children을 사용하면 된다고 했다. 굿
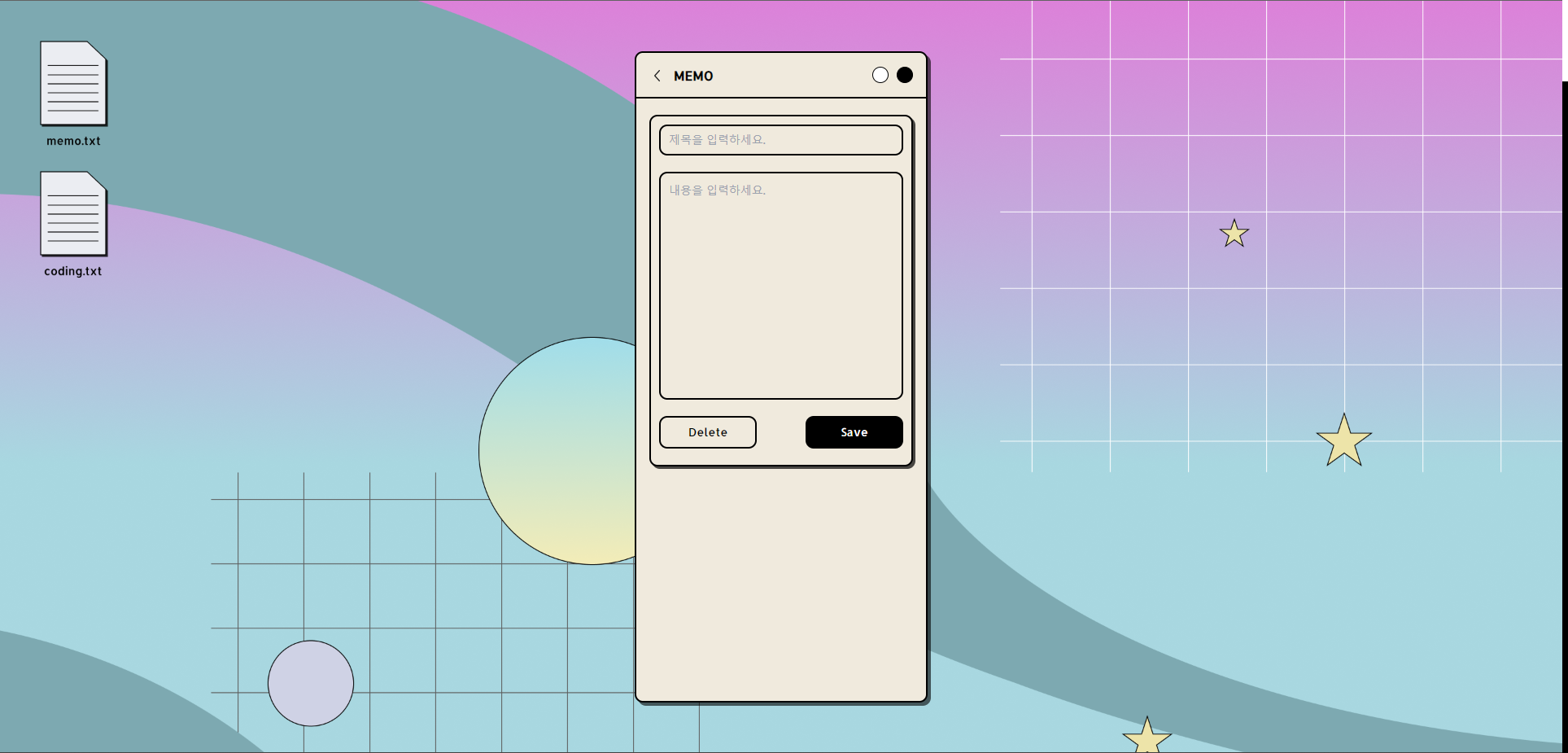
4. 버튼 색상 변경


버튼의 배경색이 다르다
버튼을 하나 만들어서 스타일로 추가하려했지만 다크모드에서는 또 잘 적용이 안되서 해메던 중
const Button = styled.button`
width:12rem;
height:4rem;
border:.2rem solid #000;
border-radius:1rem;
background:${(props) => (props.color === 'Delete' ? props.theme.btnColor.delete : props.theme.btnColor.save)};
color:${(props) => (props.color === 'Delete' ? '#000' : '#fff')};
`;
function WriteBtn(props) {
return (
<Button color={props.color}>{props.btnText}</Button>
)
}
************************버튼 가져올 때
<WriteBtn btnText={"Delete"} color={"Delete"}/>
<WriteBtn btnText={"Save"} color={" Save "}/>
이렇게 해서 해결했다.
'토이프로젝트' 카테고리의 다른 글
| [javascript 토이프로젝트] 픽셀아트 그림판 만들기 회고록 (0) | 2023.11.11 |
|---|---|
| [React 토이프로젝트] 메모장 회고록 (0) | 2023.11.11 |
| [React 메모장] 피그마로 디자인하기 (0) | 2023.11.05 |
| [React 영화 소개]리액트 슬릭 (0) | 2023.09.19 |
| [React 영화 소개]하트 토글/ 찜 목록/ wish list (0) | 2023.09.19 |