
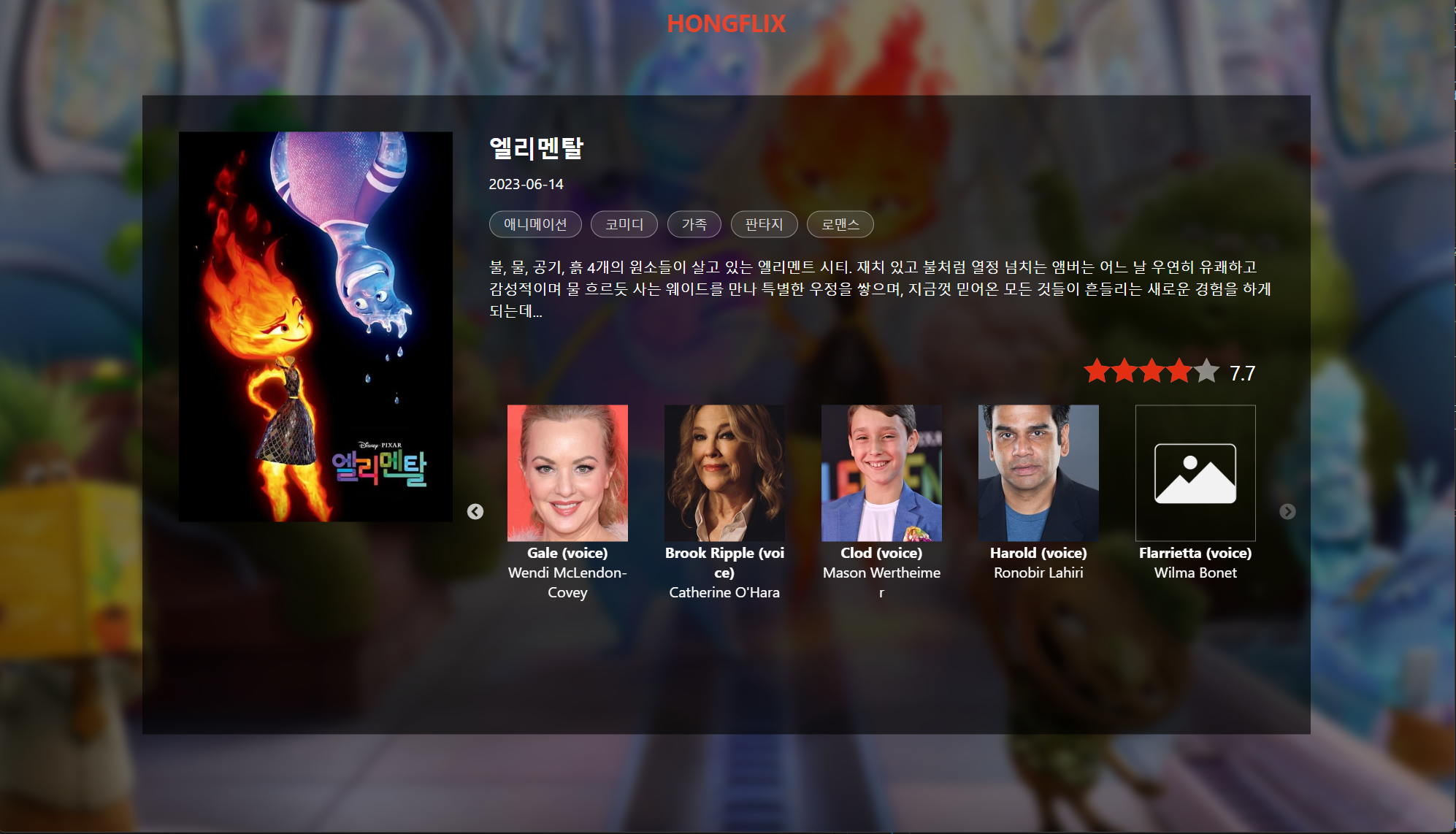
영화 등장인물 api를 받아와서 슬라이드로 만들었다.
원래 슬릭은 사용해본적이 없어서 swiper를 이용해서하려다가 화살표 바깥으로 빼는게 리액트로하기엔 좀 번거로울 것 같아서 슬릭을 사용해봤다.
슬릭을 설치해주고,,
import React from 'react';
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import styled from 'styled-components';
import { API_IMG } from '../../API'
import empryIcon from '../../image/icon/empty.png'
function SlideCrew(props) {
const { CrewData } = props;
const settings = {
infinite: false,
slidesToShow: 5,
slidesToScroll: 5,
arrows: true,
responsive: [ // 반응형 웹 구현 옵션
{
breakpoint: 1028,
settings: {
slidesToShow: 3,
slidesToScroll: 3
}
},
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
arrows: false,
}
},
]
};
return (
<div>
<Slider {...settings}>
{CrewData.slice(0, 9).map((item, index) => (
<SlideElement className="slide_img" key={index}>
{item.profile_path ? (
<img src={`${API_IMG}/w300/${item.profile_path}`} alt={item.name} />
) : (
<EmptyImg>
<img src={empryIcon} alt="empty" className='empty_img' />
</EmptyImg>
)}
<p className='fw_bold'>{item.character}</p>
<p>{item.name}</p>
</SlideElement>
))}
</Slider>
</div>
);
}
export default SlideCrew
const SlideElement = styled.div`
padding: 0 2rem;
`;
const EmptyImg = styled.div`
border:.1rem solid rgba(255,255,255,0.4);
width: 100%;
height: 15rem;
max-height:15rem;
position:relative;
`영화 상세화면에 있는 CrewData를 받아온 후에 등장인물이 10명까지만 나오게 map
이미지가 없는 배우도 있어서 이미지가 없는 경우도 추가해줬다.
'토이프로젝트' 카테고리의 다른 글
| [React 메모장] 메모장 만들기 1 (1) | 2023.11.08 |
|---|---|
| [React 메모장] 피그마로 디자인하기 (0) | 2023.11.05 |
| [React 영화 소개]하트 토글/ 찜 목록/ wish list (0) | 2023.09.19 |
| [React 영화소개]별점 만들기 (0) | 2023.09.19 |
| [React 영화 소개]영화 소개 페이지 만들기 (0) | 2023.09.19 |