프로젝트 완성하고 얼른 회고록 쓰고싶어서 쓰는 기록 ㅎㅎ
프로젝트 링크 주소입니다!
https://yyeojung.github.io/pixel_art_maker/html/paintBoard.html
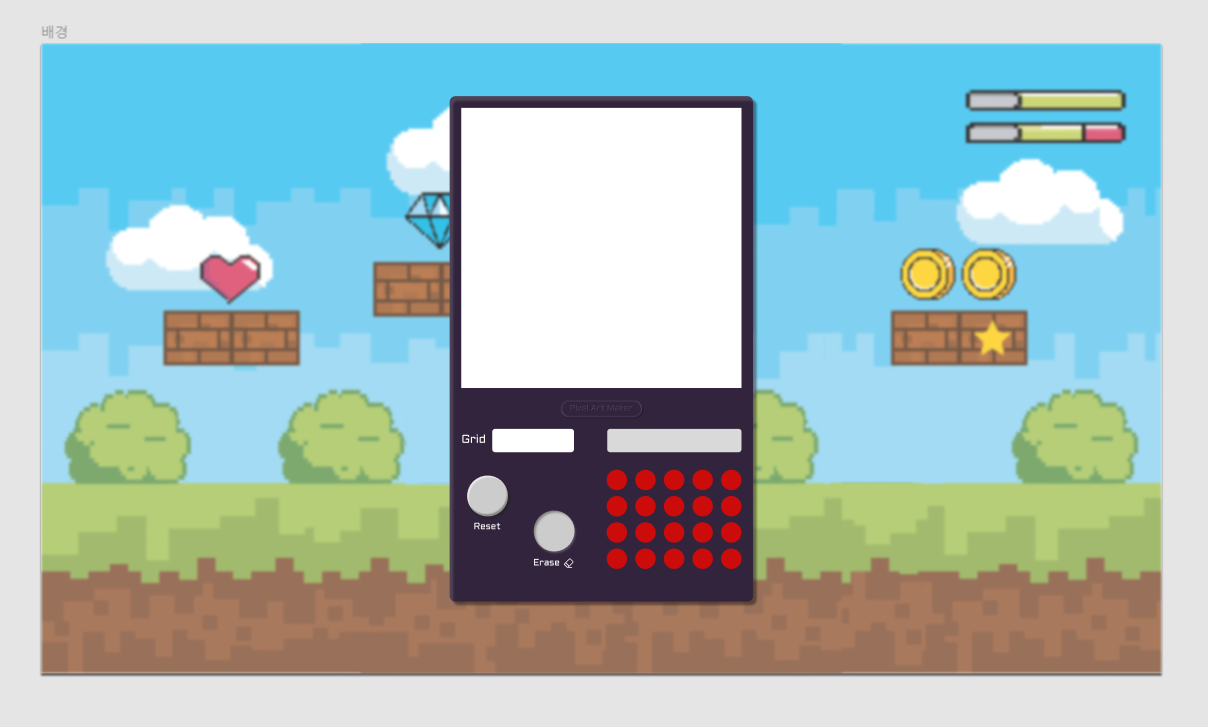
Pixel Art Maker
Grid Width Reset Eraser
yyeojung.github.io
❤️ 개발 의도
- 간단하게 그림판을 만들어보고 싶어서 찾아보던 중 픽셀아트로 만들면 좀 더 특별하게 만들 수 있을 것 같아 선정하게 되었습니다.
📅 개발 기간
- 총 1일(디자인, 개발)
🖥️ 사용 기술
- Design tool: Figma
- Editor: VScode
- Lang: css, javascript
- 배포: Github.io
🎨 디자인

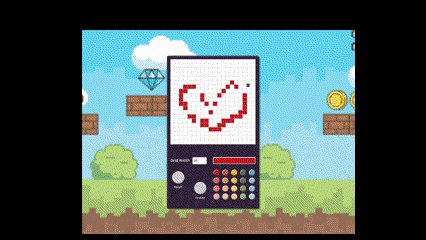
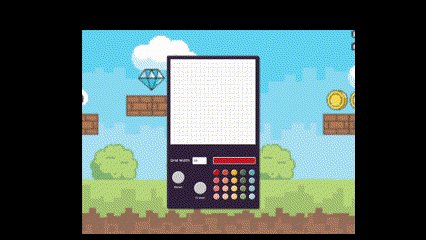
💡 그림판이 픽셀아트인 만큼 배경도 그와 어울리는 배경으로 하고싶었습니다. 픽셀아트 게임 컨셉이 떠올라 배경으로 정하고 그림판도 게임기 형식으로 제작하였습니다.
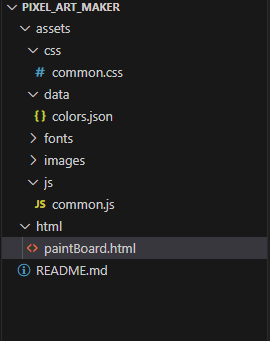
✔컴포넌트 설계

💡 html, css, javascript로 구성된 파일이며 그림판 안에 있는 color들은 colors.json으로 만들어 사용하였습니다.
🙌 구현 기능
- 픽셀아트 그리기
- 픽셀 수 설정
- 리셋
- 지우개
1. 그리기, 리셋, 지우개

💡 픽셀의 수를 1 ~ 60까지 설정할 수 있습니다. 조건 이외의 숫자를 입력하면 경고창이 출력됩니다.
픽셀의 칸을 table로 만들어 동적으로 설정한 픽셀만큼 적용되게 하였고 컬러를 선택하거나 지우개를 선택하면 해당하는 칸에 선택 컬러값이나 흰색이 채워지게 하였습니다.
컬러, 지우개 선택시 마우스의 모양을 다르게 나타나게 하였습니다.
📝회고록
🙌 어려웠던 점
❓ 오류 찾기. 다른 사람들의 프로젝트를 찾아보며 한만큼 크게 시간이 걸리지 않았지만 오류가 나는 부분이 있었다. isDrawing이 true로 나와야하는데 콘솔로 확인해보니 자꾸 false로 나와서 코드를 살펴보며 콘솔을 확인해보니 내가 동적으로 추가한 td에 class를 추가하지 않아서 생긴 오류였다. 다행히 금방 찾았지만 꼼꼼히 확인하는 연습이 필요할 것같다.
🙌 성과
😀 귀여운 픽셀아트 그림판! 성과라고 말한다면 역시나 할 수 있다는 자신감이 생긴 것이라고 생각한다. 이번 프로젝트도 간단한 거였지만 내가 다른 사람들의 코드를 적용해가며 내 코드에 맞는 방식으로 바꾸는 과정과 내가 추가하고 싶은 기능들을 추가하려 코드도 추가해보면서 나에게 맞는 커스텀을 과정을 거친 것같다.
🌱 추가 목표
- 비동기처리 async await then 더 알아보고 연습해보기
😂추가글..

컬러랑 지우개 선택하면 마우스 커서가 바뀌게 하고 싶은데 마땅한 파일이 없어서 한땀한땀 만들었다..
귀여운 붓과 지우개
- 픽셀아트 그림을 그리는데 종종 마우스가 금지표시로 바뀌어서 뭔가 했더니 table의 속성이었다.
td에 user-select:none을 넣어서 해결했다. - json을 파일을 가져오는데 경로때문에 헤맸었다. 콘솔창을 보고 확인해서 경로를 수정하였다.
아래 프로젝트들을 보고 참고하였습니다!
https://codepen.io/pksjw/pen/eMGRKw
https://hmyo2853.github.io/pixel-art-maker/
'토이프로젝트' 카테고리의 다른 글
| [React] 어디로 여행가시나요? (0) | 2023.11.23 |
|---|---|
| [React 토이프로젝트] 메모장 회고록 (0) | 2023.11.11 |
| [React 메모장] 메모장 만들기 1 (1) | 2023.11.08 |
| [React 메모장] 피그마로 디자인하기 (0) | 2023.11.05 |
| [React 영화 소개]리액트 슬릭 (0) | 2023.09.19 |