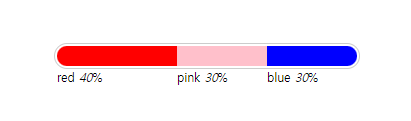
제목 쓰기가 난감했다. 프로그레스바,, 색깔 나누기,,? 분할,,? 여튼 내가 만들고 싶었던 것은 저런 프로그레스 바 css로 만들려면 만들수야 있겠지만 만약 수치가 바뀔 때마다 조절하는 건 귀찮은 것 같아서 data를 이용했다. //html red % pink % blue % //css .progress-bar { width: 300px; height: 20px; border: 1px solid #ccc; font-size: 0; border-radius: 20px; padding: 2px;} .progress-bar div { height: 100%; display: inline-block; position: relative; } .progress-bar div:first-child{border-ra..