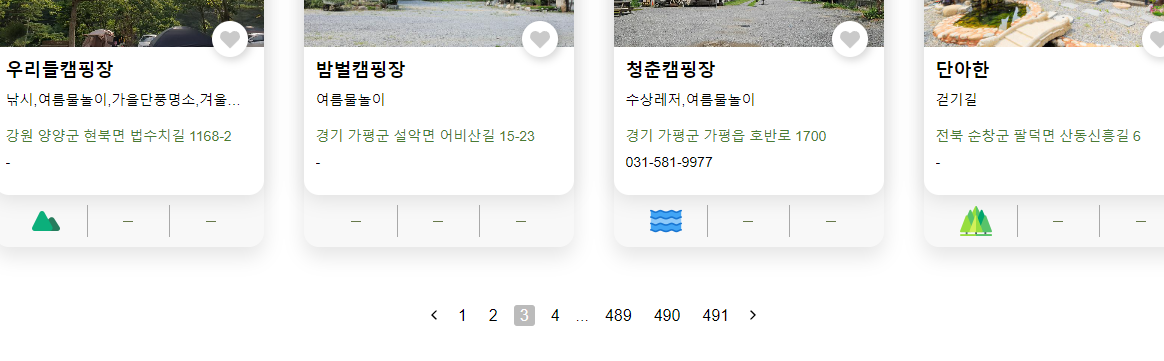
페이지네이션을 만드려고 찾아보다가 react-paginate 라이브러리를 선택해서 만들었다.하지만,, 마음에 안든다..가운데 ...도 거슬리고 페이지가 5개씩만 나오게 하고 싶은데 찾아보니 안된다고 한다. 라이브러리 선택하는 것도 잘 해야한다더니 그 말이 맞음,, 다시 페이지네이션을 만들어보기로 한다.. export default function Pagination({ totalItems, itemCountPerPage, pageCount, onClick, currentPage,}: IPropsPage) { const totalPages = Math.ceil(totalItems / itemCountPerPage); // 총 페이지 개수 const [start, setStart] = useSt..