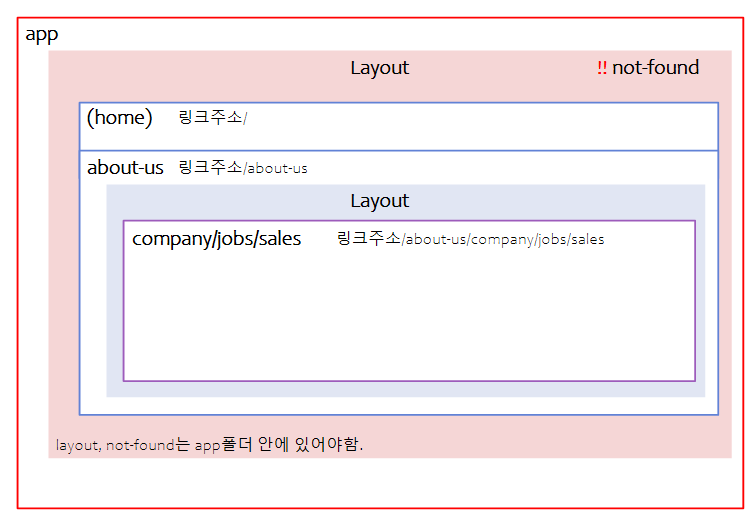
📂폴더구조


더보기
💡 layout, not-found는 전 페이지에 공통적으로 적용되는 것이기 때문에 app 폴더 안에 위치해야함 각 폴더마다
적용되는 layout을 따로 만들 수 있음.
라우터 폴더를 따로 생성하고 싶으면 (괄호) 안으로


더보기
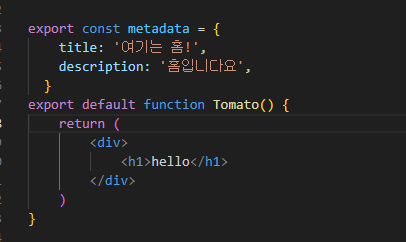
💡 metadata를 각 페이지마다 다르게 적용 가능함.
https://nomadcoders.co/nextjs-for-beginners
NextJS 14 시작하기 – 노마드 코더 Nomad Coders
NextJS 14 For Beginners
nomadcoders.co
'언어 > Next.js' 카테고리의 다른 글
| [react-select] 리액트 셀렉트 커스텀하기 (0) | 2024.07.13 |
|---|---|
| [react-select] 리액트 셀렉트 사용해보기 (1) | 2024.07.07 |
| [제로초 Next.js] 패러렐 라우트, 인터셉팅 라우트 (0) | 2024.03.26 |
| [Next.js] @nextui-org/react 오류 (0) | 2024.02.26 |
| [Next.js] 배포방법 (0) | 2024.02.17 |