패러렐 라우트(Parallel Route)
- Parellel은 병렬이라는 의미를 가지고 있음.
- 즉, Parallel Route는 병렬 라우트로 해석할 수 있고, 병렬 라우팅을 사용하면 동일한 레이아웃에서 하나 이상의 페이지를 동시에 또는 조건부로 렌더링 할 수 있음.


- 병렬 라우팅을 이용하면 경로가 독립적으로 스트리밍될 때, 각 경로에 대해 독립적인 오류 및 로드 상태를 정의할 수 있음.
✔️ 구현하고자 하는 것
- 트위터 로그인 화면에서 로그인을 누르면 i/flow/login/page.tsx가 모달 형식으로 띄워지는 화면
📌 기존 모달과의 차이점 기존 모달과의 차이점은 주소가 바뀌냐 안 바뀌느냐이 차이다. 패러렐 라우트는 동시에 띄워진 페이지의 주소가 각각 다르고, 기존 모달은 주소 변경 없이 모달이 동작한다.
✔️ 패러렐 라우트 사용하기
패러렐 라우트는 명명된 슬롯을 사용하여 생성된다.
📁 @folder
생성된 슬롯은 경로 세그먼트가 아니기 때문에 URL 구조에 영향을 주지 않는다.

export default function Layout(props: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{props.children}
{props.team}
{props.analytics}
</>
)
}
위와 같은 형태로 슬롯을 생성했다면 예시와 같이 app/layout.tsx에서 @analytics의 페이지와 @team 페이지, children을 병렬로 렌더링 할 수 있다.

📌 다른 계층 구조를 갖고 있는 페이지는 병렬로 렌더링 할 수 없다. 같은 폴더에 있어야함. app/page.tsx 와 app/(beforeLogin)/@modal/page.tsx 는 병렬로 렌더링 할 수 없다는 의미이다. 따라서 병렬로 렌더링 하기 위해서는 슬롯과 다른 슬롯(혹은 페이지)가 같은 계층 구조를 가져야 한다
인터셉팅 라우트
- 주소가 다른데 같이 뜨게 만들어주는 것
예) 피드에서 사진을 클릭하면 피드에 오버레이 되어 사진을 모달로 표시할 것. 이 경우 /photo/123 경로를 가로채서 URL을 마스크하고 이를 /feed 에 오버레이 함.

예)
- (beforeLogin)/i/flow/login/page.tsx과 (beforeLogin)/@modal/i/flow/login/page.tsx이 동일한 화면이어야 트위터 로그인 모달창을 클릭하면 주소는 바뀌지만 뒷 배경이 유지됨.
- (..i) → ..은 부모 컴포넌트
- (beforeLogin) 이나 @폴더는 주소에 해당되지 않아서 파일경로에서 무시
- 패러렐 라우트가 있고 인터셉팅 라우트가 있다면 메인의 i/flow/page가 처리하는 게 아니라 인터셉팅 라우트의 page가 처리하게 됨
- 클라이언트에서 라우팅 할 때만 인터셉트 라우팅이 적용됨.
- 브라우저 처음 실행 시 메인 i로 실행되어서 필요함!(직접 접근, 새로고침, 주소로 접근 시)
- 인터셉트 라우팅은 클라이언트 컴포넌트에서 link를 통해 라우팅 할 경우에만 적용됨.
router.push / router.replace 차이
export default function Login() {
const router = useRouter();
router.replace('/i/flow/login');
return (
<Main/>
)
//경로
// 편의상 1번 -> 2번 -> 3번
localhost:3000 -> localhost:3000/login -> localhost:3000/i/flow/login
- push : 3번에서 뒤로가기를 누르면 2번으로 가는데 그럼 문제가 위에서 선언해준 함수때문에 다시 i/fow/login으로 가서 빠져 나올 수가 없음.
- replace : 이동 후에 이전 히스토리를 없애서 3번에서 뒤로가기 하면 바로 1번으로 감.
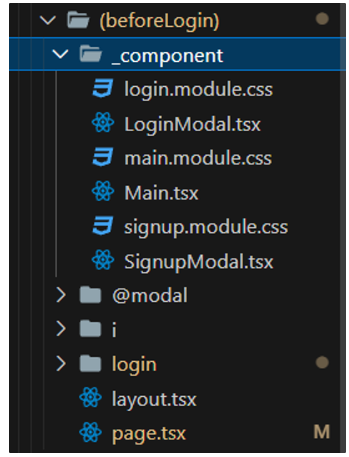
private folder(_폴더)

- 중복파일 같은 컴포넌트 파일 같은 경우 private folder에 넣음 ( 주소창에는 안뜬다)
- 서버 컴포넌트는 클라이언트 컴포넌트를 임포트 해도 되지만 그 반대는 지양해야함.
- 되긴 하지만 클라이언트 컴포넌트가 서버 컴포넌트를 임포트 하면 서버가 클라이언트로 변경
'언어 > Next.js' 카테고리의 다른 글
| [react-select] 리액트 셀렉트 커스텀하기 (0) | 2024.07.13 |
|---|---|
| [react-select] 리액트 셀렉트 사용해보기 (1) | 2024.07.07 |
| [Next.js] @nextui-org/react 오류 (0) | 2024.02.26 |
| [Next.js] 배포방법 (0) | 2024.02.17 |
| [Next.js] 기본 (0) | 2024.02.12 |