어쩌구 저쩌구,... 알라딘 api를 연결하는데 오류가 나온다.
' from origin 'http://localhost:3001' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
열심히 검색을 해 본 결과 해결 방법으로는
1. 서버 만들어서 해결하기
2. heroku 사용하기
3. https://cors-anywhere.herokuapp.com
알라딘 api 앞에 붙이기
4. 크롬 확장 프로그램 설치
나는 개인 프로젝트를 배포까지 하고 싶었으므로 3, 4번은 임시 방편이므로 제외하고 시작했다.
그럼 남은 방법으로
2. heroku 사용하기
- 3번과 마찬가지로 알라딘 api앞에 heroku에 가입해서 제공되는 주소를 붙이면 되지만 유료였다...
알고보니 유료로 바뀌어있었다..
월 7달러,, 요즘 환율도 올랐는데..! 월 만원가량 낼 수 없다..
마지막..
1. 서버 만들어서 해결하기
- 나는 백엔드 근처에도 가본 적이 없어서 말만 들어도 무시무시한 이 방법만큼은 피하고 싶었으나 방법이 없었다...
친절한 지피티와 구글을 믿고 시작해보기로 했다..
1. server.js 만들기
우선 nodejs 폴더를 만들어서 server.js 파일을 만든다.
npm install express cors axios // 모듈 설치
node server.js // 로컬 서버 실행
server.js
const express = require('express');
const cors = require('cors');
const axios = require('axios');
const app = express();
const PORT = process.env.PORT || 3000;
// CORS 설정
app.use(cors());
// 프록시 엔드포인트
app.get('/proxy', async (req, res) => {
const { url } = req.query;
if (!url) {
return res.status(400).json({ error: 'URL is required' });
}
try {
const response = await axios.get(url);
res.json(response.data);
} catch (error) {
res.status(500).json({ error: 'Failed to fetch data' });
}
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
package.json
{
"name": "nodejs-project",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"axios": "^1.7.9",
"cors": "^2.8.5",
"express": "^4.21.2"
}
}
그리고 깃허브에 새 리포지토리를 추가하여 업로드한다.
2. railway 깃허브 연결하기
railway 방법 알아보려면 세상 철도 이용 방법이 다 나온다.. ㅎㅎ
https://docs.railway.com/quick-start
공식 문서에서 설명해주는 쉬운 방법
깃허브로 배포할 거기 때문에 만들어놓은 깃허브를 선택해서 만듭니다.

그럼 배포가 됩니다.

추가로 저는 무료계정을 알뜰하게 쓰기 위해 요청이 없을 때 서버를 자동으로 종료시키는 기능인 App Sleeping을 설정해주었습니다.
3. vercel 배포
배포는 vercel을 이용해서 했기 때문에 vercel로 자신의 프로젝트를 배포하고
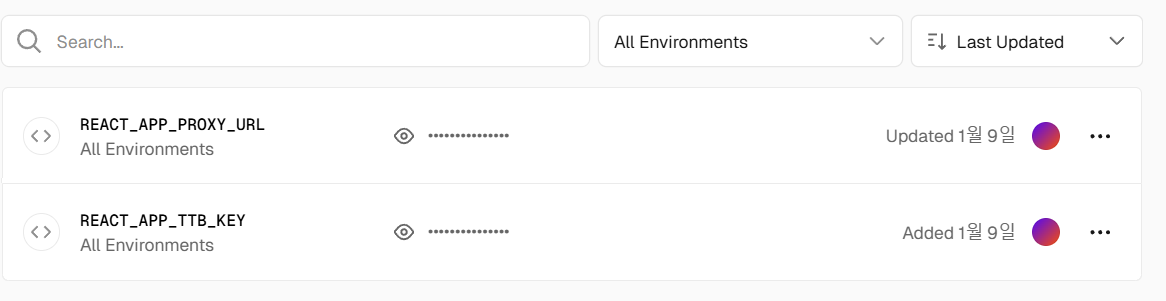
settings > Environment Variables 에서 프로젝트에 들어간 환경 변수가 있다면 설정해 주면 됩니다.

저는 알라딘 api key와 railway proxy 링크를 추가해 주었어요.
저는 방법을 몰라 한참 헤매다가 성공 했습니다..
'언어 > React.js' 카테고리의 다른 글
| [React.js] canvas 를 이용한 게임 (0) | 2025.02.03 |
|---|---|
| [React] typescript zustand 이용하기 (1) | 2024.12.19 |
| useCallback() (0) | 2024.10.22 |
| Side Effects 다루기 (0) | 2024.10.18 |
| [React] 내가 보려고 쓴 리액트 (0) | 2023.10.26 |