언어/css
[css challenge] day3
홍시_코딩기록
2024. 3. 4. 22:49
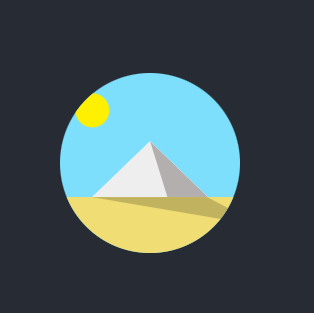
See the Pen Untitled by hongshii (@hongshii) on CodePen.
* html
<div class="frame">
<div class="circle">
<div class="sky"></div>
<div class="sun"></div>
<div class="ground"></div>
<div class="pyramid">
<div class="side"></div>
</div>
<div class="shadow"></div>
</div>
</div>- 피라미드 반대편 부분의 위치를 기존 피라미드 삼각형에 맞추려고 pyramid 안에 side 넣었다.
* css


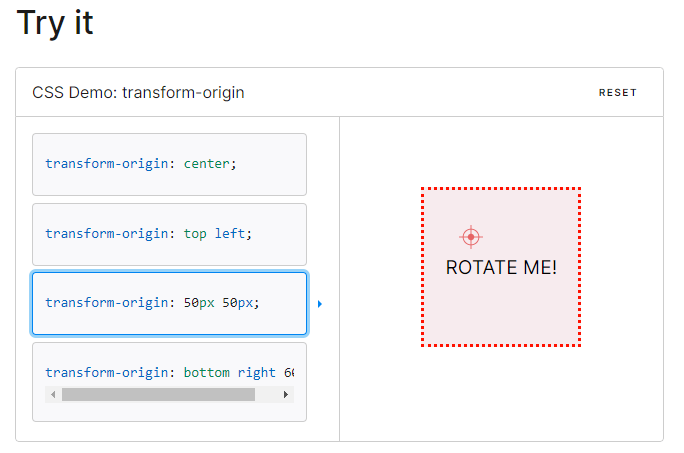
- 해랑 그림자의 위치를 position으로 조절을 하는건지 고민을 했는데 transform-origin을 사용해서 조정했다.
- x, y, z의 위치 조절이 가능하다.
/* x-offset | y-offset | z-offset */
transform-origin: 2px 30% 10px;
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
transform-origin - CSS: Cascading Style Sheets | MDN
The transform-origin CSS property sets the origin for an element's transformations.
developer.mozilla.org